一個網站的加載速度是決定網站成功的關鍵因素。原因很簡單,沒有人願意為你打開一個網頁而等老半天,換句話說,如果你的網站打開速度很慢,將流失大量的使用者,甚至出現多米諾相應的不良影響。在埋頭深入代碼中試圖提高網站速度之前,先要確定導致網站訪問速度緩慢的真正原因是什麼。本次小編收集了非常有用的免費 web 測速工具,可以幫助你診斷和分析你的網站,讓你更加全面的了解自己網站的效能。

網站測速工具能幫助你分析哪些項目?
精確定位程式、字型和外掛造成的載入時間問題(HTML、Javascript、CSS)。
檢查你的程式碼是否最小化。
找出圖片檔案太大造成的瓶頸。
確定是否有禁止轉譯(Render-blocking)的 JavaScript 或 CSS。
測試 Time to First Byte(TTFB)。
分析總載入時間、頁面大小和總請求數。
從不同的地理位置檢查網站效能。
檢查不同瀏覽器的渲染速度。
分析 HTTP 頁首。
測試你的內容傳遞網路(CDN)性能。
驗證資料能正確從你的 CDN 載入。
1、 Google PageSpeed Insights
Google PageSpeed Insights 是google推出的一款功能強大的免費網站測速工具,可以測試移動設備和桌面設備的網站效能,以1-100分來評比網站,分數越高代表網站最佳化效果越好。通常在 85 分以上就表示你的網站表現良好。
PageSpeed Insights 測量如何提高網頁的效能:
time to above-the-fold load:從使用者請求一個新頁面,到網頁上方內容由瀏覽器顯示出來瞬間所經過的時間。
time to full page load:從使用者請求一個新頁面,到網頁被瀏覽器完全載入時間。
移動設備的報告有一個額外分類名為「使用者體驗」。包含檢查你的網站 Viewpoint 設定、按點目標大小(按鈕和鏈結)以及字體大小。
更多內容可以查看「網站速度優化,從Google Page Speed Insights開始」
2、GTmetrix
GTmetrix是另一種流行且易於使用的網站測速工具。
GTmetrix 分析非常詳細,因為它同時檢查 PageSpeed 和 YSlow 指標,為你的網站提供一個從 F 到 A 的評級。分析結果呈現五個不同部分,包括 PageSpeed、YSlow、瀑布圖、影片和歷史。
在免費註冊後,你就能夠從七個不同節點來進行測試。你還能選擇不同的瀏覽器,例如 Chrome 或 Firefox;你也可以測試比較網站在不同連線速度的效能(像是 Cable 或撥接網路),來看看不同的連線速度如何影響你的網站載入時間。其他進階功能包括錄影功能,可以分析你的網站載入瓶頸,還能加入 Adblock Plus。在阻擋廣告後可以檢查廣告會如何影響你的網站載入速度。
注意:建議註冊一個免費帳戶,你將可以使用更多功能,如上面提到的。
3、Pingdom
Pingdom 可能是較為知名的網站速度測試工具之一。要進行測試,你必須輸入URL並選擇四個可用位置之一,包括美國(得克薩斯州和加州福尼亞州)、澳大利亞和瑞典。Pingdom的報告包括總體性能等級、總載入時間、頁面大小、請求數量以及網站速度與其他網站的比較。
與PageSpeed Insights 一樣,Pingdom會將您的網站以1-100進行評分。此外,值得注意的是,隨著時間的推移,你可以跟蹤你的網站效能,因為所有速度測試都將存儲在Pingdom庫中。
4、Pagelocity
Pagelocity也是當今最流行的免費網站測速工具之一。與前三種工具不同的是, Pagelocity 工具也是以1-100分進行評估,但它還提供追蹤競爭對手的能力。你可以註冊一個免費帳戶來獲取這些額外功能。程式碼檢視圖在類似工具中是獨一無二的,如果你的網站使用 HTTPS、想知道 TTFB 和圖形化 DOM 元素都能透過這項工具來做到。
5、dotcom-monitor
dotcom-monitor 提供 23 個不同國家節點及七種不同的瀏覽器,讓你用於執行你的網站速度測試。這項服務的特色是你可以同時執行所有地理位置的測試。這可以讓你節省大量時間,因為其他工具必須每個節點單獨測試。然後你可以點選進入每個報告或瀑布圖來查看更詳細的資料。他們的報表分成五個不同部分,其中包括一個總覽、效能、瀑布圖、主機和錯誤。
6、Load Impact
Load Impac是另一款免費網站測速工具。特別的是,該工具將同時從10個檢查點生成負載,並且你甚至可以根據要求添加更多的區域。為了確保你的測試網站能夠滿足全球使用者的需求,該工具將虛擬用戶從多個地點發送到你的網站。更重要的是,Load Impac根據寬帶使用量,請求數量和每秒請求數量顯示了令人驚歎的統計數據。
此外,Load Impac還提供5個免費網站性能測試和每月報告。
7、 Uptrends
Uptrends 是另一個便捷的免費網站測速工具,為了確保你的網站能夠快速加載來自世界各地的速度,Uptrends提供超過35個國家節點讓你選擇並進行測試。Uptrends的報表分為兩個部分:一個瀑布圖和網域名稱群組。網域名稱群組提供一個獨特的視角,因為它把資源歸類到不同的來源,第一方、統計、CDN、社交網站、廣告及第三方。
8、Geek Flare
Geek Flare與以前的一些網站測速工具是一樣的。可以讓你無論是使用什麼設備,都能從一系列不同地點立即查看你的網站性能。點擊測試按鈕後,你將獲得第一個字節的時間(TTFB),滿載時間,頁面大小,請求數量,按類型的請求計數,響應代碼和域等的結果。
9、Yellow Lab Tools
與其他工具相比,Yellow Lab Tools似乎對某些人來說比較陌生,但對於網站效能評估來說,它確實是一個不錯的選擇。
Yellow Lab Tools 是 Gaël Métais 開發的一款新型網頁效能及前端品質測試工具。此工具給你大量資訊及一些在其他工具無法看到的獨特功能,例如頁面載入時 JavaScript 與 DOM 互動和其他程式碼驗證問題。可以從以下項目取得一個評分:
頁面權重
請求數
DOM
錯誤的 Javascript
錯誤的 CSS
伺服器設定
JavaScript 時間軸顯示出在載入頁面的過程中,DOM 是如何相互影響。
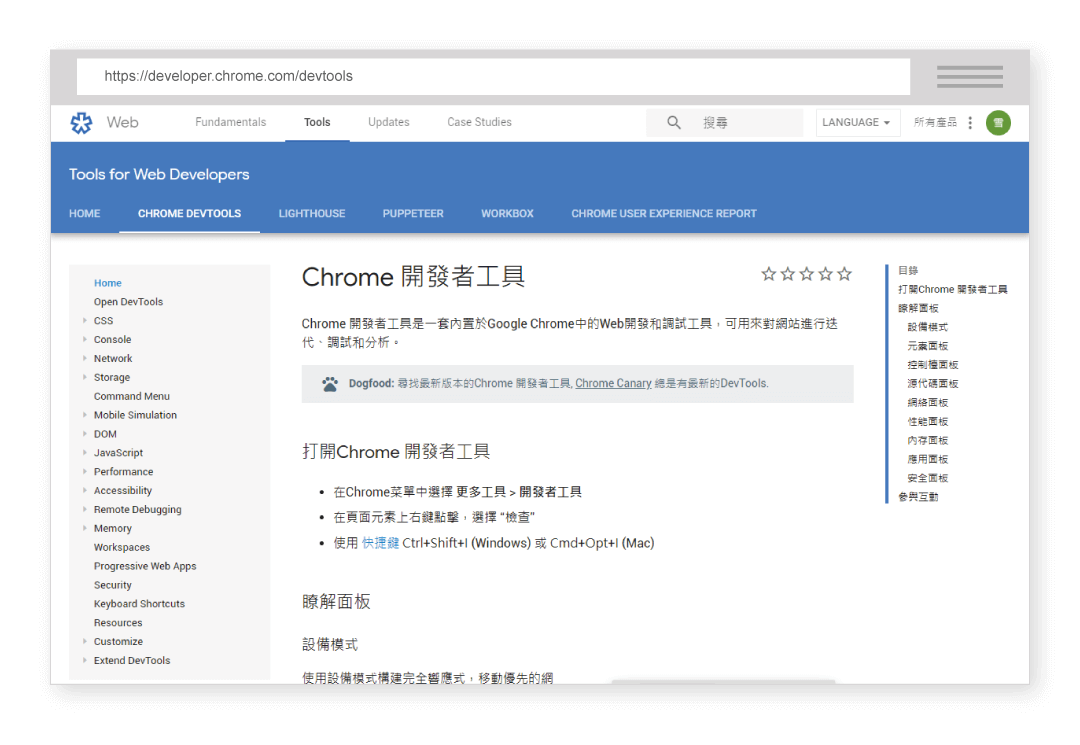
10、Google Chrome 開發人員工具
Google Chrome 的開發人員工具是一個非常易用的工具(而且具有進階功能),你可以隨時透過下面的快捷鍵在自己的 Google Chrome 瀏覽器啟用:
Windows:F12 或 Ctrl + Shift + I 。
Mac:Cmd + Opt + I 。
藉由開發工具的更新,他們已經加入一個更詳細的瀑布時間表。這可以讓使用者更容易看到網站中那個項目花費最多時間,也就能夠按照網域名稱、子網域等等來改善。要執行時間軸功能只需要點選「Timeline」標籤,或按下 Ctrl + R(Cmd + R)然後重新整理頁面。你可以點選「Summary」和「Aggregated」標籤來查看詳細資訊。
11、MobiReady
MobiReady是最有效的免費網站測速工具之一,不僅適用於開發人員和設計人員,也適用於營銷人員評估移動設備上的網站性能。MobiReady的特別之處在於它將根據W3C標準Google PageSpeed Insights和Yahoo YSlow進行測試。
MobiReady在4種不同類型的設備(台式機、高端手機、中端手機和低端手機)上實施四項測試,以檢查你的網站在同一時間的表現。MobiReady你用Chrome來下載網頁的所有資源並檢查尺寸。總體而言,MobiReady為我們提供了遵循行業準則的相對準確的分數。
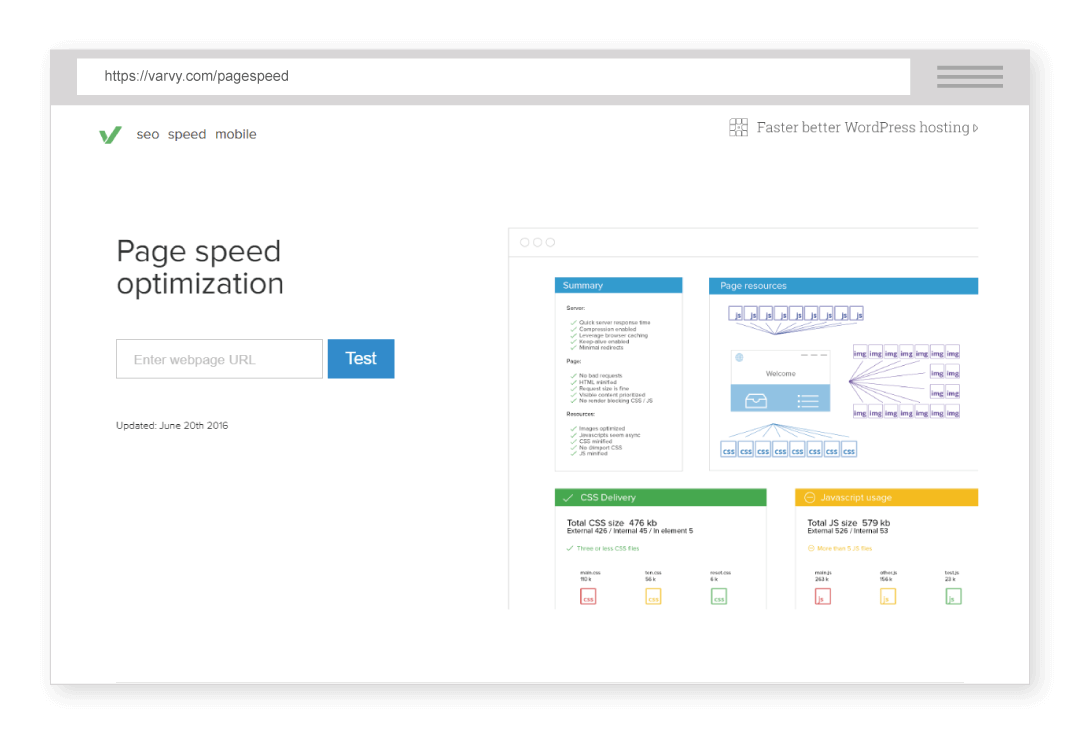
12、Varvy Pagespeed Optimization
Varvy Pagespeed Optimization是電子商務網站最強大的一站式網站測速工具之一, 是一個由 Patrick Sexton 開發維護的工具,它也建立了 GetListed.org,也就是 Moz Local 的前身。
報告被分成五個不同部分,包括一個使用的資源圖、CSS 傳送、Javascript 使用、頁面速度問題及使用的服務。這項工具使用很多的圖形來呈現你的網站有那些項目可以修復,例如禁止轉譯。
Patrick 也確實在如何進一步最佳化你的網站上提出相當關鍵性的教學文件,例如透過瀏覽器快取、延遲載入 JavaScript 等等。
13、Sucuri Load Time Tester
Sucuri Load Time Tester 提供一個快速且簡便的方法來測試從全世界各地連接到你網站的效能表現。它會給你一個整體效能評比,從 A 至 F。這個測試方式是檢測連結到你的網站及單一頁面完整載入時間長度。一個最重要的數值是「Time to First Byte」,這代表內容傳送到瀏覽器及開始處理頁面的時間。
14、DareBoost
DareBoost 是市場上較新的工具之一。它提供超過 100 種不同的檢查項目用以分析你的網站速度。它會以 1-100 給予評分。你可以測試桌面端與行動頁面、Firefox 與 Chrome 和五個節點的速度差異。
報告會將優先等級區分出來。如果你註冊免費帳戶,你可以將報告輸出為 PDF 格式或是與其他人的網站進行比較。他們提供了關於 100 種檢查項目非常詳細的資訊和範例。除了速度以外,這份報告也有搜尋引擎最佳化(SEO)、易用性(Accessibility)以及程式碼品質建議。
15、WebPageTest
由google開發和支持的WebPageTest 是一個了不起的開源工具,它提供超過 40 個國家節點,且能選擇超過 25 種瀏覽器(包括行動裝置)。根據不同的網站效能給予 F 到 A 等級評分,例如 FTTB、壓縮、快取、使用 CDN 等等。報告分為六部分(摘要、細節、效能、內容和螢幕擷圖)。
這項工具提供了對於測試的獨特方法。它會執行「First view(第一次檢視)」和「Repeat view(重複檢視)」。這有助於診斷一些網站問題,例如前面提到的第一次 DNS 查詢所造成的延遲。WebPageTest 有更多進階功能,例如影片擷取、阻擋 Javascript、忽略 SSL 憑證和設定 User-agent。
16、Bitcatcha
Bitcatcha提供8個地點(USx2,倫敦,新加坡,圣保羅,班加羅爾,悉尼和日本)進行測試。一旦測試完成,您將獲得每個地區的具體時間,性能等級以及如何提高您網站性能的建議。此外,由于Bitcatcha提供的可用鏈接,您可以輕松分享測試結果。
17、PerfTool
PerfTool 是一個開放原始碼效能工具,託管於 Github。它收集有關你網站的各種資訊,採用更容易被理解的方式將其顯示於報表上。它將三個資料來源合而為一:PageSpeed Insights、devperf 和 W3CJS。它一共給你超過 200 個不同的網站成效指標。
使用 PerfTool 的一個絕佳優點是你可以在同一時間執行多種頁面測試工具,包括 Google PageSpeed Insights。然後,比較先前的網站測試結果、設定得分並取得更詳細的測試報告。實際上如果你想要了解整個網站的效能,這可為你節省大量時間,因為你不用逐一測試每個網頁。
總結
如果您希望加速您的網站,首先,花時間找一個可靠的網站速度測試工具來評估您當前的表現,找出哪些需要改進以及如何去做。此外,市場上還有很多可用的免費網站速度測試工具,所以不需要你付費。希望你在這篇文章中提到的工具能找到一個合適的工具來測試你的網站。