網頁速度是影響SEO的許多因素中很重要的一個因素。因為網站的速度所影響的層面不僅僅是SEO排名、曝光的機會,也包含了使用者的體驗。若網站速度過慢,容易造成使用者因等待太久,關閉網站,從而錯失更多商業目標達成的可能。因此不論是對於電商、內容型或其他類型的網站來說,速度優化都是相當重要的一環。
網站速度與SEO的關係
搜尋引擎是透過機器人(爬蟲程式),造訪世界各地的網頁,將網頁採集回去,並「收錄」在搜尋引擎中,提供人們查閱。我們可以將搜尋引擎,理解成像是一座圖書館,而網頁則像是書本,書本必須被圖書館索引編目,出現在「書架」上,才能被瀏覽圖書館的人查詢找到。因此,讓網頁能順利地被機器人爬取,被搜尋引擎「採集」到,順利的出現在「書架」上,才能替網站帶來曝光和排名。而在談網站速度以及SEO的關係之前,必須先認識爬取預算(crawl budget)這個重要的概念。
什麼是爬取預算(crawl budget)?
用比較通俗易懂的解釋就是,機器人爬取網頁時,在網站上停留的時間,是有扣打(quota)的,而不是無上限地停留在同一個網站,將特定網站的頁面一次爬取完畢。
為什麼機器人不將網站的所有頁面一次爬取完畢呢?一切都是為了愛!對於大型網站來說,例如大型電商網站,有類型眾多、數量龐大的商品項目,或是大型論壇,有大量使用者發佈生成的頁面,頁面數量能多至數十萬、甚至數百萬,若在短時間內對於網站主機發出大量的網頁檔案請求,會造成主機負擔。而許多網站為了避免機器人對網站發出大量的請求對主機造成負擔,也會限制機器人的抓取頻率,甚至封鎖特定IP位置所發出的造訪請求。因此機器人造訪網站、停留抓取的時間是有限的。
若能提高網站的反應速度,除了讓使用者感到順暢的體驗外,也能提高機器人抓取頁面的速度,換句話說,如何讓爬蟲在「有限的時間內,抓到更多的內容」,是SEO在速度優化上的重要議題。越短時間抓取越多頁面,就能讓你的頁面更快速得出現在搜尋結果頁這個「書架」上!尤其是新聞媒體類型的網站,由於新聞本身有時效性,若新聞媒體型網站能在更短的時間被搜尋引擎收錄,對於競爭同一則新聞的搜尋流量會更加有利。反之若收錄的速度慢,則會錯失許多在書架上曝光機會。
(補充:除了網站本身的速度外,提交網站地圖(sitemap)也能為機器人爬取網站時,節省許多工作流程,幫助頁面內容更快速被搜尋引擎收錄,關於提交網站地圖的操作可參閱教你如何利用Google Search Console 提交網站Sitemap,讓網站更快被google索引一文)

透過Google Page Speed Insights找出網站問題
Page Speed Insights 是最常用的網站測速工具之一,以下簡稱為PSI。這次第五版的PSI將Google Chrome的網頁速度分析擴充套件「Lighthouse」的數據整合進來,解決了過去PSI與Lighthouse數據不一致的問題。
而這次第五版PSI最大的特色,不只著重於TTFB(time to first byte),而是針對使用者體驗,增設了以往所沒有的指標,來衡量網站的表現及性能。其中以FCP (首次顯示內容所需時間)、以及FID(首次輸入延遲)為衡量網站使用者體驗最大的兩項指標。
FCP (首次顯示內容所需時間)
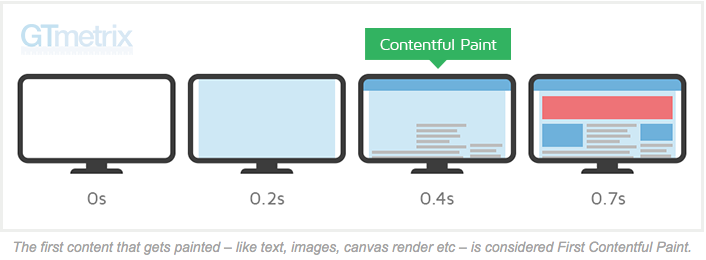
瀏覽器渲染(render)出第一個顯示內容所需的時間,也可以解釋成使用者看見第一個內容所需的時間。
示意圖如下:

圖片來源:https://gtmetrix.com/blog/first-contentful-paint-explained/
許多網站測速工具,著重在後端主機回傳資料所需的時間(TTFB),然而Google認為,前端瀏覽器加載、渲染的這段期間,使用者其實也仍在等待,有許多時刻會影響用戶體驗,或是速度快慢的直接感受。而FCP是使用者能看見渲染內容的實際時間,因此這項衡量指標的優化重點,不像以往僅止於後端主機回應的速度、檔案傳輸的時間,更包含前端瀏覽器載入CSS、Javascript、渲染,一直到使用者看見網頁呈現內容的這段時間。
FID(首次輸入延遲)
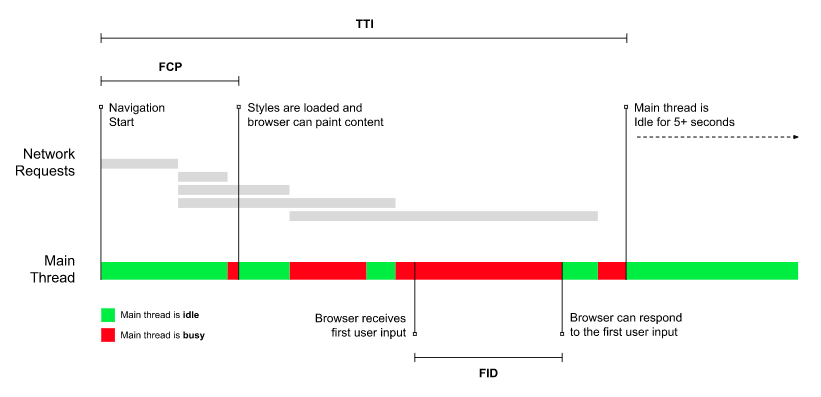
從瀏覽器開始渲染,一直到能「即時反饋」跟用戶互動行為的延遲時間。Google官方文件對於FID的說明指出,FID直接表示使用者的痛苦指數,FID是使用者必須等待瀏覽器反饋聆聽事件所需的延遲時間。當等待時間越長,使用者經常會感到不耐煩並離開網站。下圖是典型的頁面載入的流程圖:

圖中紅色的FID所代表的是瀏覽器忙碌時,網頁無法即時正常互動的狀況。輸入延遲的原因,通常是因為瀏覽器的主線程(main thread)壅塞,忙於執行其他操作,例如主線程正在解析、渲染大型的JavaScript腳本,而沒有執行任何聆聽事件,造成用戶與網頁雖有實際互動的行為,瀏覽器卻無法即時反饋的狀況。使用者必須等到主線程忙完,瀏覽器才能立即性的反饋用戶的聆聽事件,與使用者產生順暢的互動。
(補充:為鼓勵提升網頁速度UX,Google為此開發了追蹤FID的Javascript函式庫,提供大家免費使用!而追蹤到的FID事件,也能使用追蹤碼傳送到Google Analytics來方便大家檢視和分析!)
從上述說明我們可以瞭解,此次Google第五版PSI的檢測,UX優化重點除了過去後端主機速度的優化,前端瀏覽器渲染速度、能快速與用戶互動也成為了檢測的重要項目,接下來就來介紹優化網頁速度UX的常見方法。
如何優化網頁速度?
1.優化FCP/FID
・將重要功能優先嵌入、減少CSS、JS檔案數量
為了避免過多的CSS、Javascript腳本阻塞瀏覽器渲染的過程,可以將優先呈現的內容,內嵌至HTML內,重要性較高、優先呈現通常會是視覺版型、文字、互動功能,可以於檔案中,所有優先級CSS檔案都將使用
除了將重要的視覺版面、互動事件優先嵌入外,對於重要性較低的Javascript腳本,使用async或defer屬性。async或defer屬性能讓同一個頁面中的腳本非同步載入,在頁面解析完後才執行重要性較低的腳本,避免瀏覽器解析時主線程的壅塞。(補充:關於非同步載入的使用,可以參考W3Sschool的async屬性,以及defer屬性的用法說明)
除了利用HTML屬性來優化載入的優先順序外,使用者加載的檔案應精簡。盡可能只加載UI所需的視覺、互動功能的相關事件,避免使用者加載、渲染他們不需要的Javascript腳本。
・使用HTTP/2通訊協定
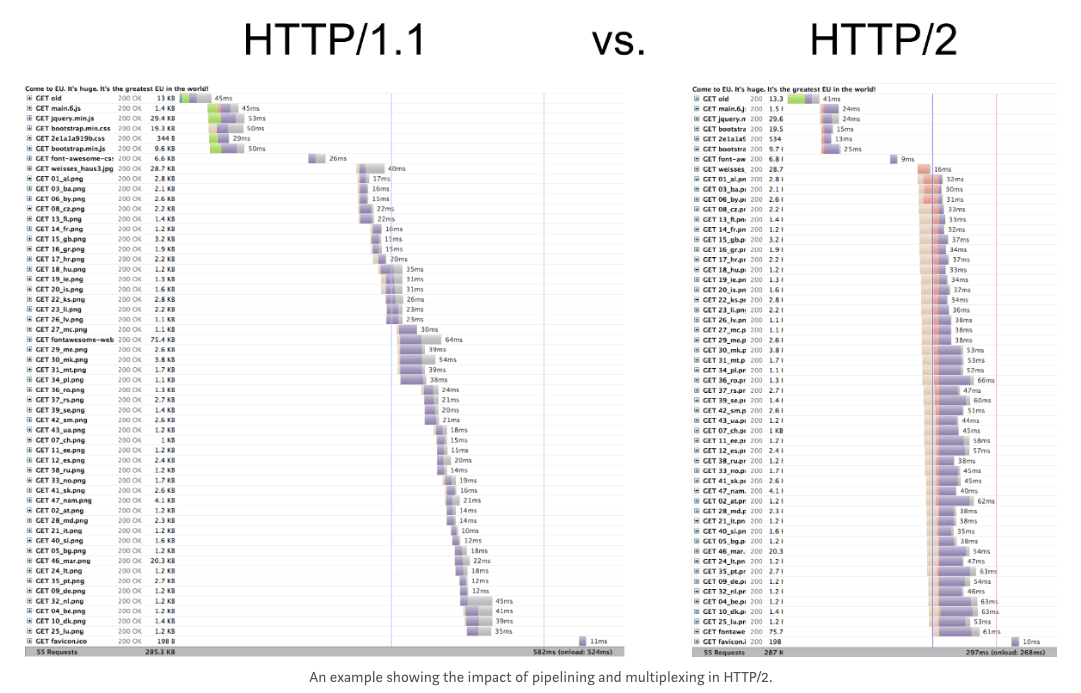
從上面所述我們已了解「瀏覽器渲染的延遲,主要是伺服器回應(response)用戶時,載入的主線程(main thread)壅塞所導致」。而HTTP/2最大的特色在於,能夠為使用者的單一個請求(request),發出多個回應(response)。

圖片來源:https://medium.baqend.com/hosting-lessons-learned-6010992eb257
從上圖我們可以看到,使用HTTP/2,能讓載入網站所需的資源,在同一時間內、同步並行載入,大幅縮短用戶等待的延遲時間,加快網頁速度!而HTTP/2另一項特色優點,是使用HPACK壓縮格式,壓縮請求和回應的metadata,大幅減少header的資料傳輸量,來提高網站速度!
此外,若你的網站主機不支援HTTP/2,可使用CloudFlare這類的CDN服務,只需修改DNS指向CDN的主機位置,就能透過CDN與用戶進行HTTP/2的傳輸!
2.利用瀏覽器快取(cache)
而加快頁面載入的時間,除了上述HTTP/2同步載入的作法外,使用瀏覽器快取(cache)會是一個更簡易有效的方法。在HTTP Header中,設定暫存資源的使用期限,暫存的資源通常包含重要的重要的HTML、CSS、Javascript、圖片等。讓曾經造訪過網站的使用者,可從用戶自己的磁碟載入先前下載過的資源,這樣就不需要再透過網路重新下載一次,有效的替用戶減少等待載入的時間!
而設置快取的常見方法如下,以Apache的主機為例,我們可以在.htaccess檔案裡使用下列範例語法,來設置各項資源暫存的使用期限。

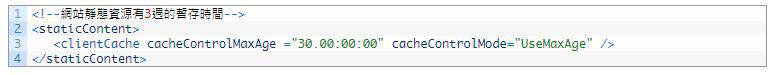
而IIS的主機,我們能從web-config檔案,的區塊中,使用下列範例語法來設置快取。

3.優化圖片加快網頁速度
完成上述的快取項目後,就能大量減少用戶重新載入網頁檔案的次數。而頁面載入的檔案當中,所佔空間最大的就是圖片。特別是對於婚紗業者、商業攝影工作者,由於攝影的專業取向,影像檔案會比其他產業的大上許多,藉由優化圖片大量地減少主機傳輸的資料量,也是加快網頁載入最簡單、效果顯著的方法!談到壓縮圖片、影像處理的工具,Photoshop無疑是功能強大又普及的付費工具,除了強大的Photoshop外,大家也可以去看五個強大又免費的在線圖像裁剪工具和免安裝圖片無損壓縮軟件Caesium使用教程了解更多免費圖片處理工具。
4.為大型檔案啟用Gzip壓縮
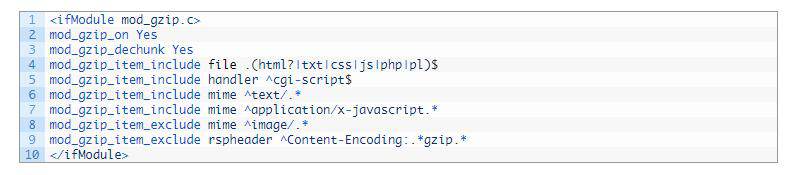
大型網站常會有許多大型的JavaScript、HTML、CSS檔案,需要更長的時間才能從主機傳輸到瀏覽器,啟用Gzip壓縮後,能有效地加快檔案傳輸效率,以下為Apache主機的Gzip語法範例,只需將下列語法添加到.htaccess檔案中就可以囉!

5.精簡不必要的原始碼
許多網站的檔案經常伴隨著多餘的原始碼,增加了檔案的傳輸量,常見的原因如下:
・共用網頁版型
為了增加網站開發的效率,以及便於維護管理,許多不同的網頁會共用頁面版型,因此會發生,頁面雖然帶有原始碼,但部分原始碼卻沒有實際上功能的情況,若能去除用不到的原始碼,或是將網頁版型做更細的分類,就能有效減少檔案的傳輸量!
・關閉不必要的外掛
許多網站常會採用WordPress或是Joomla這類的CMS(內容管理系統),除了方便編輯內容、管理維護、節省開發成本等優點,擁有大量的功能擴充外掛支援,也是吸引眾多用戶的主因。而這種類型的CMS網站,常會有掛載過多外掛,導致拖慢網站效能的情形,將用不到的外掛關閉、換成新外掛時,將舊有不會再用到的外掛刪除,來達到精簡原始碼,優化網站速度。
6.主機回應的理想時間
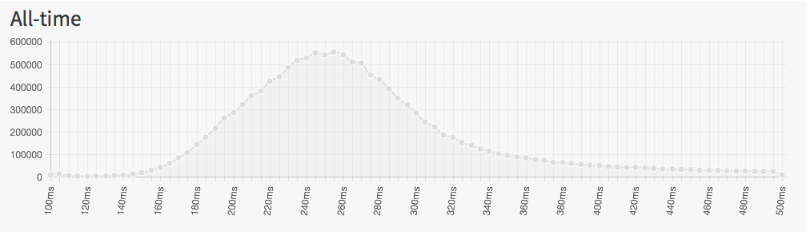
以上就是加快主機回應速度的方法,除了上述的常見方法外,牽涉的主機回應速度的因素事實上還非常多,常見的原因也包含(不限於)後端程式碼的邏輯程序、資料庫指令的效能,甚至是主機硬體等等。而Google官方表示,主機回應的速度,最好在200ms(毫秒)之內,而這200ms,正好也是大部分人類大腦的反應時間。

圖片來源:https://www.pubnub.com/blog/how-fast-is-realtime-human-perception-and-technology/
總結
速度優化所帶來的效益,不僅僅能讓網頁用更短的時間在搜尋引擎曝光,改善SEO排名表現,也同時對搜尋引擎的爬蟲更加友善(機器人的使用者體驗),並且提升UX(人類的使用者體驗)!而優化使用者體驗,也能將回應速度200ms視為一項達成的理想目標,為使用者們打造更棒的網路世界!
