無論你是攝影師、博主還是網站管理員,甚至是簡單的電腦用戶,很多時候都會遇到圖片過大的問題。如果把圖片縮小後截圖又顯得不清楚,PS工具太麻煩或者乾脆不會使用,真是好令人頭疼。
之前小編有介紹了幾款強大又免費的在線圖片裁剪工具,這些是直接在網頁上就可以使用的,但大部分都會對圖片的大小有所限制。
Caesium是小編無意中發現的一款圖片批量無損壓縮軟件,它能很好的解決上面提及的問題,對較大的圖片壓縮效果尤其顯著。

Caesium是一款超好用的壓縮圖片的開源軟件,直接網上下載,不需要安裝就可打開使用。Caesium 能夠在保持原有的品質上壓縮大尺寸圖片到原始大小的90%。其界面相當簡潔,操作也很簡單,可以批次處理大量圖檔,照片失真率也很低,圖檔輸出格式有:JPG、PNG與BMP,還有可以調整圖片大小的功能。
Caesium是一款值得推薦給大家的圖片壓縮工具。下面就讓小編來指引使用者如何使用Caesium圖片壓縮工具。
1
下載Caesium Image Compressor圖片壓縮工具

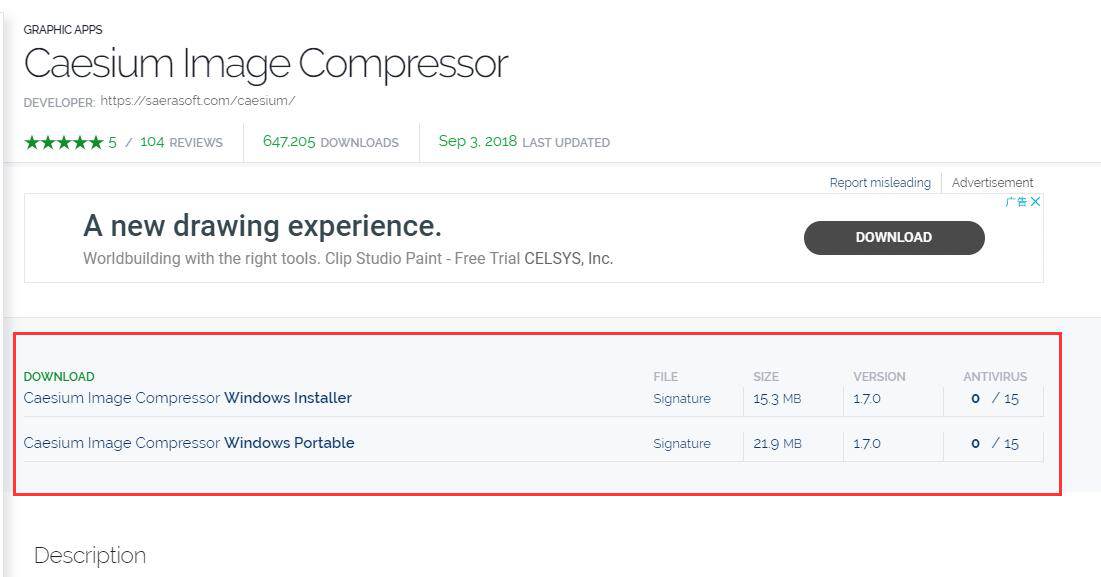
打開連結後,可以看到『DOWNLOAD』區有兩個下載點。
一、『Windows Installer』下載點,下載後的文件為『.exe』安裝包,如果你需要安裝到電腦上的可以選擇這個下載點。
二、『Windows Portable』下載點,下載後的文件為『.zip』壓縮包,這個就是免安裝版本,直接解壓就可以使用。

安裝或解壓完成後,雙擊開啟『Caesium』:

2
使用者偏好設定
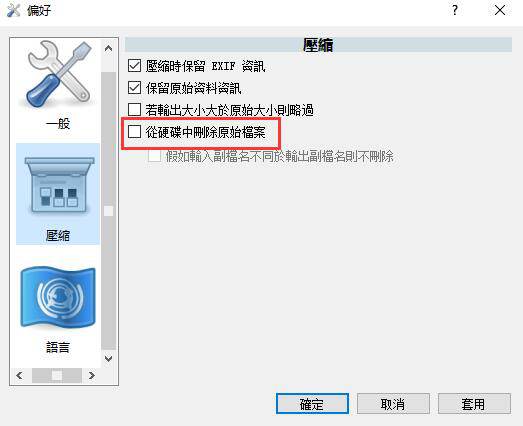
打開後你可以通過【設定】來查看偏好設定的內容,包括『一般』、『壓縮』和『語言』。如果打開是漢化版的,偏好設定可以不用更改,直接是默認就好。
若需要批量從硬碟中壓縮圖片,並需要直接刪除原始檔以減少佔用硬碟空間的,可以在『壓縮』項目中,勾選『從硬碟中刪除原始檔案』。

3
添加圖片
有四種方式可以添加圖片:
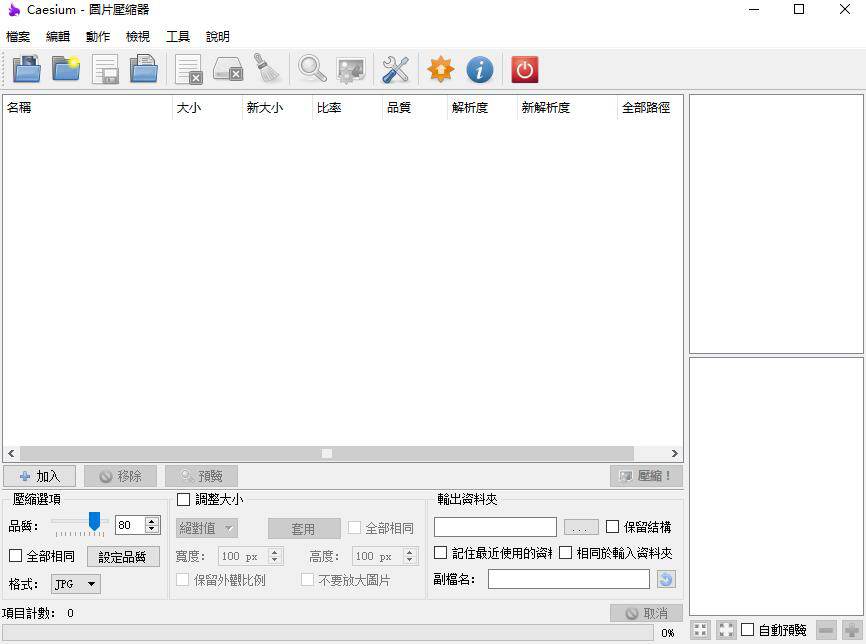
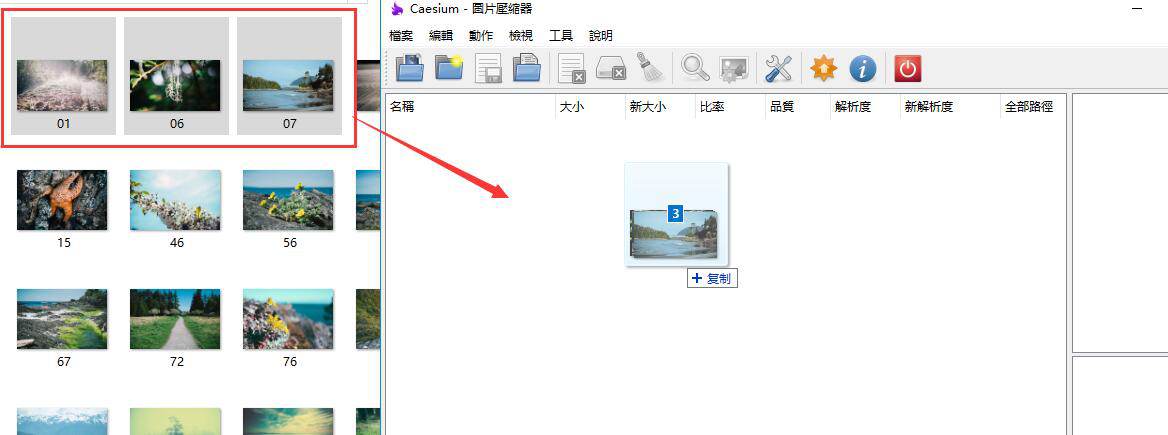
第一種——拖拉式添加圖片,簡單粗暴的把需要壓縮的圖片直接拖拉進『Caesium』空白區域內即可:

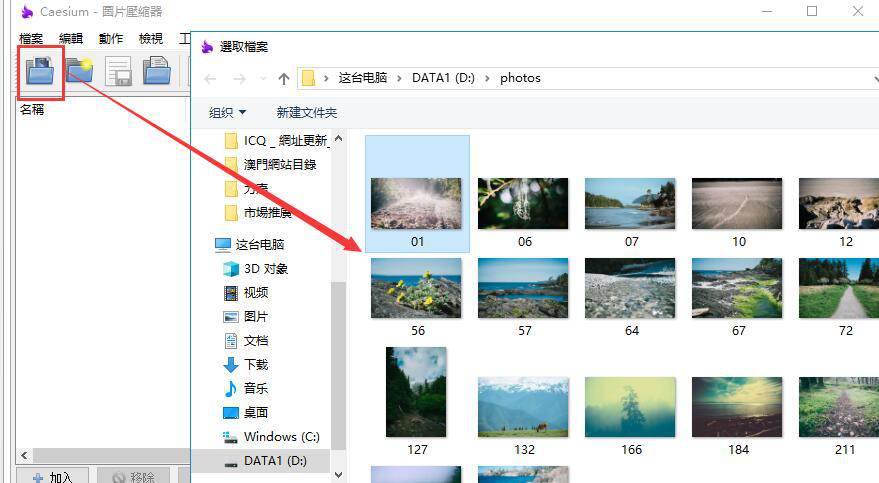
第二種——直接點擊【加入圖片】按鈕來添加圖片,這時你只能添加一張圖片,不適合大批量處理圖片;

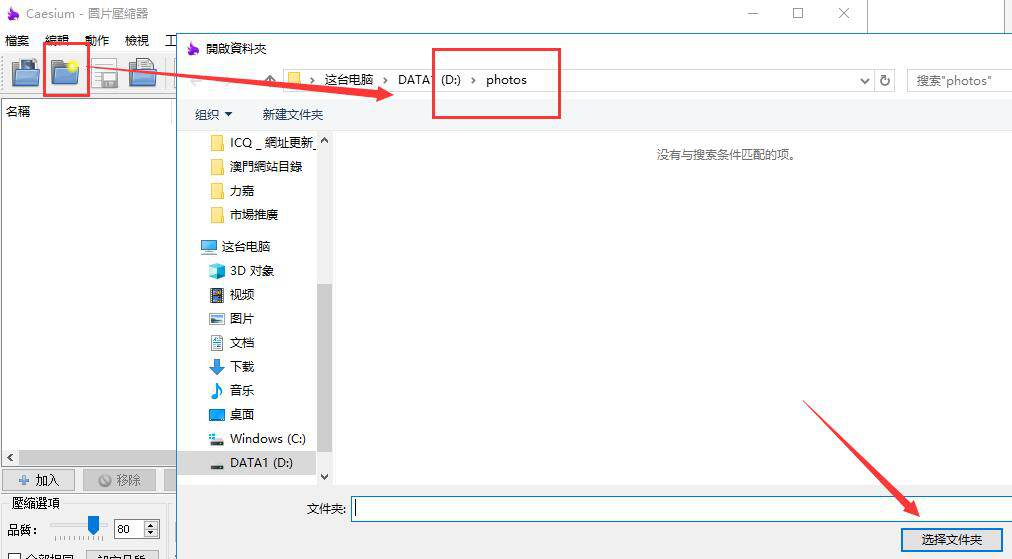
第三種——點擊【開啟資料夾】,選中需要壓縮的資料夾,之後就點擊【選中文件夾】即可添加資料夾裡面的全部圖片,適合大批量處理圖片的時候使用:

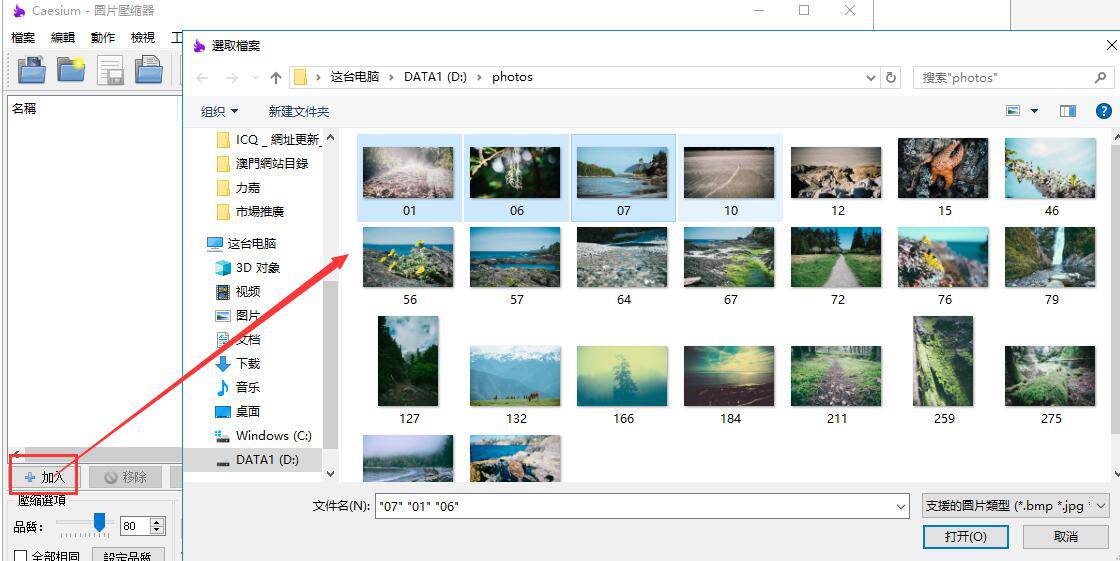
第四種——直接點擊【+加入】按鈕添加圖片,這時你可以選擇單張圖片,也可以選擇多張圖片:

4
刪除圖片
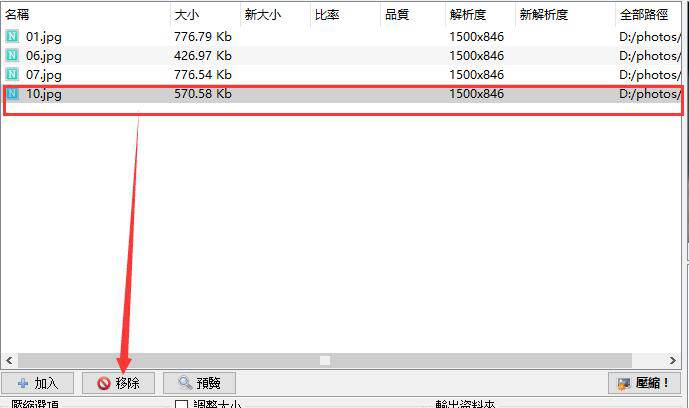
當你進行壓縮處理時,添加了不需要壓縮的圖片,可以點選你不要的壓縮圖片,之後再點擊下方的【移除】按鈕來刪除圖片;如果要點選多張的話,就按著『Ctrl』鍵和點選多張圖片後點擊【移除】即可刪除圖片。

5
設定圖片品質與格式
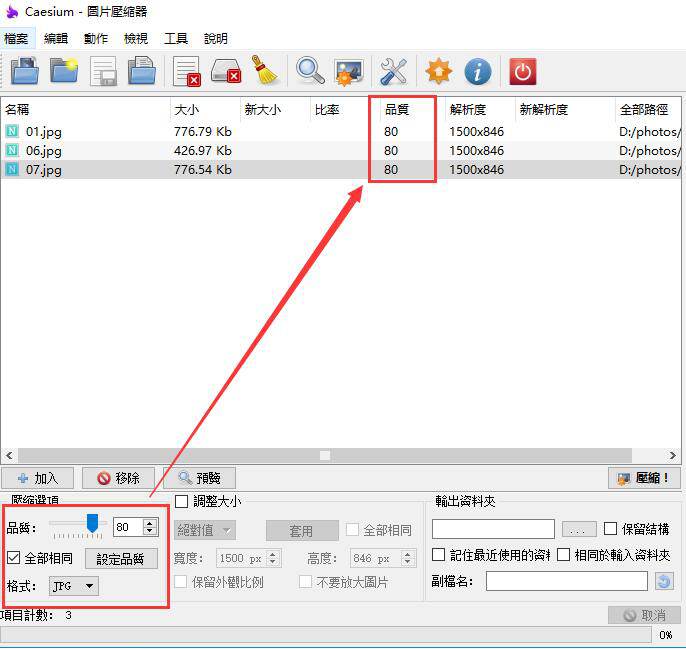
添加完圖片後,在壓縮選項中,可以設定圖片壓縮的品質與格式。
首先先設定圖片的『品質』,圖片品質中的數字設定越小,圖片品質就越差,檔案也就越小,一般『Caesium』默認品質為80,具體可以看個人需求。如果需要全部圖片套用同樣的設定,就勾選『全部相同』,定好品質後就點擊『設定品質』,就可以看到全部圖片套用同樣設定了。

如果需要輸出為其他格式,可以在『格式』中更改圖片格式。『Caesium』圖片壓縮工具支援的輸出格式有JPG、PNG與BMP。這裡需要注意的是,如果你要輸出的格式是PNG與BMP,是無法自行更改圖片的品質。

6
調整大小
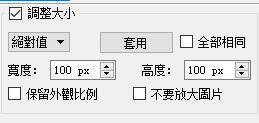
一般情況下,調整好『品質』後直接壓縮圖片即可。但有時候圖片尺寸過大的話,你也可以通過Caesium的『調整大小』來修改尺寸的。Caesium的『調整大小』預設是沒有勾選的,你可以勾選『調整大小』來啟用此功能了。並且選擇你要使用『絕對值』還是『百分比』。


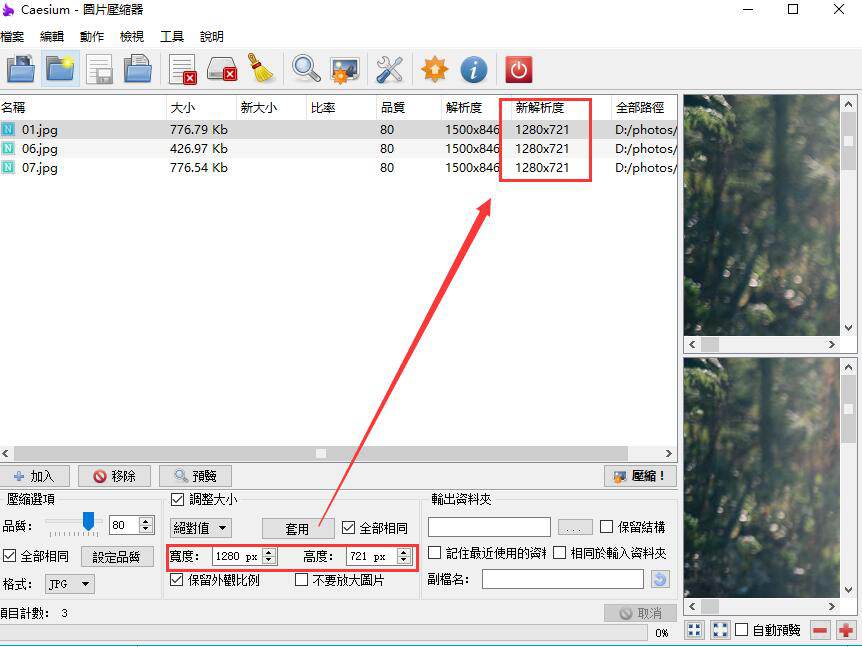
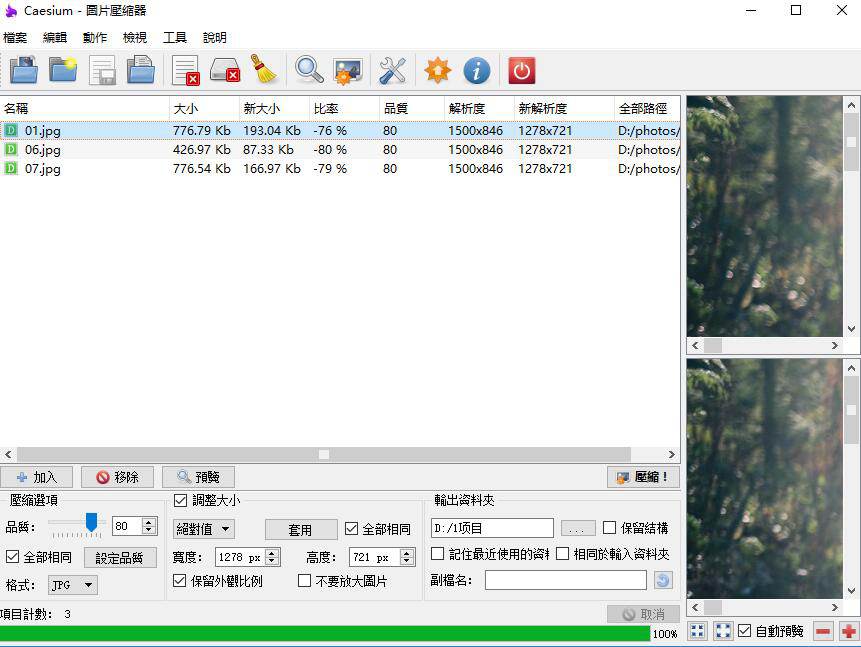
這裡小編選擇了『絕對值』調整大小。設定『寬度』和『高度』都為1280px,由於勾選了『保留外觀比例』,所以會自動調整為『1280x721』的比例。這樣就可以直接【套用】來調整全部圖片的大小。點選『套用』,如果有勾選『全部相同』,就可以看到圖片的新解析度都調整成你要的解析度了。

7
預覽圖片
『Caesium』工具框右邊空白欄,上面的空白欄是壓縮前圖片的預覽,下面的空白欄是壓縮後圖片的預覽。

點擊【預覽】可以先查看壓縮後的差異,並決定是否需要調整。勾選右下角的『自動預覽』,這樣每次點擊圖片時都能自動在右邊顯示預覽內容,無須再重新點擊【預覽】按鈕查看,右下角也有調整圖片預覽的放大與縮小的按鈕。
8
壓縮
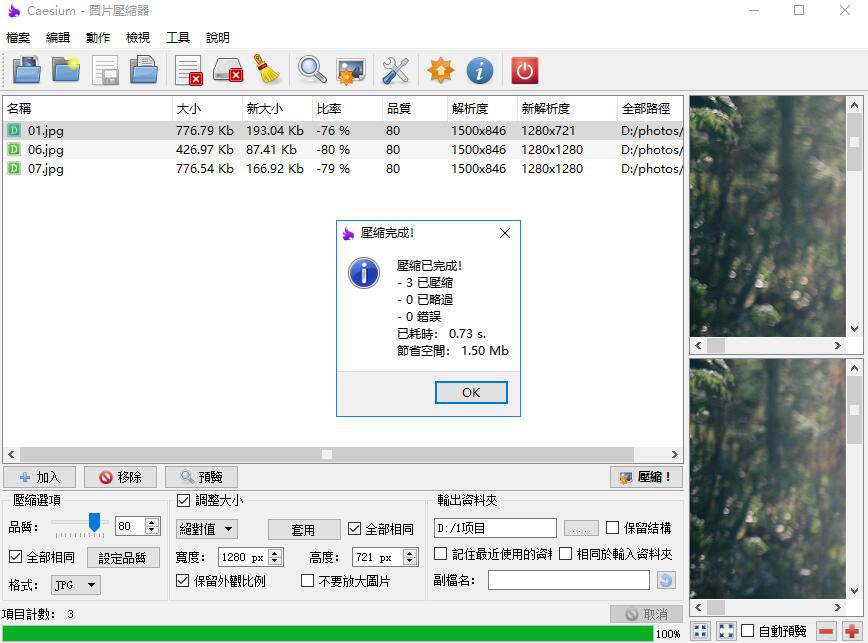
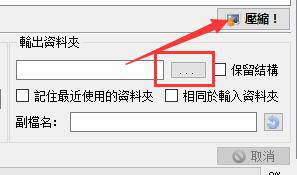
設定好全部的內容後,需要選擇『輸出資料夾』的存儲路徑,點擊按鈕【…】可自行選擇輸出位置。可以選擇是否需要勾選『記住最近使用的資料夾』與『相同於輸入資料夾』的選項。完成後,就點擊【壓縮】即可完成。

壓縮成功後會有彈出顯示『壓縮完成!』,並且會顯示已壓縮圖像的數量、是否有出錯或遺漏、所耗時間及節省空間等訊息。