在網絡如此發達的現代,對於身心障礙人士(視覺障礙、聽覺障礙、行動或有認知障礙、對閱讀或是文字理解有困難的人)而言,上網這個動作似乎很難成為生活中的一部分,而基於人權平等以及關懷社會弱勢人群的理念上,建立無障礙網頁對於特定人群來講是意義非凡的。
無障礙網頁,就是讓身心障礙人士,使用各種閱讀Web的設備都可以無誤的呈現資訊,並且可以透過輔助器具順利瀏覽網頁內容。

無障礙網頁規範與開發標準
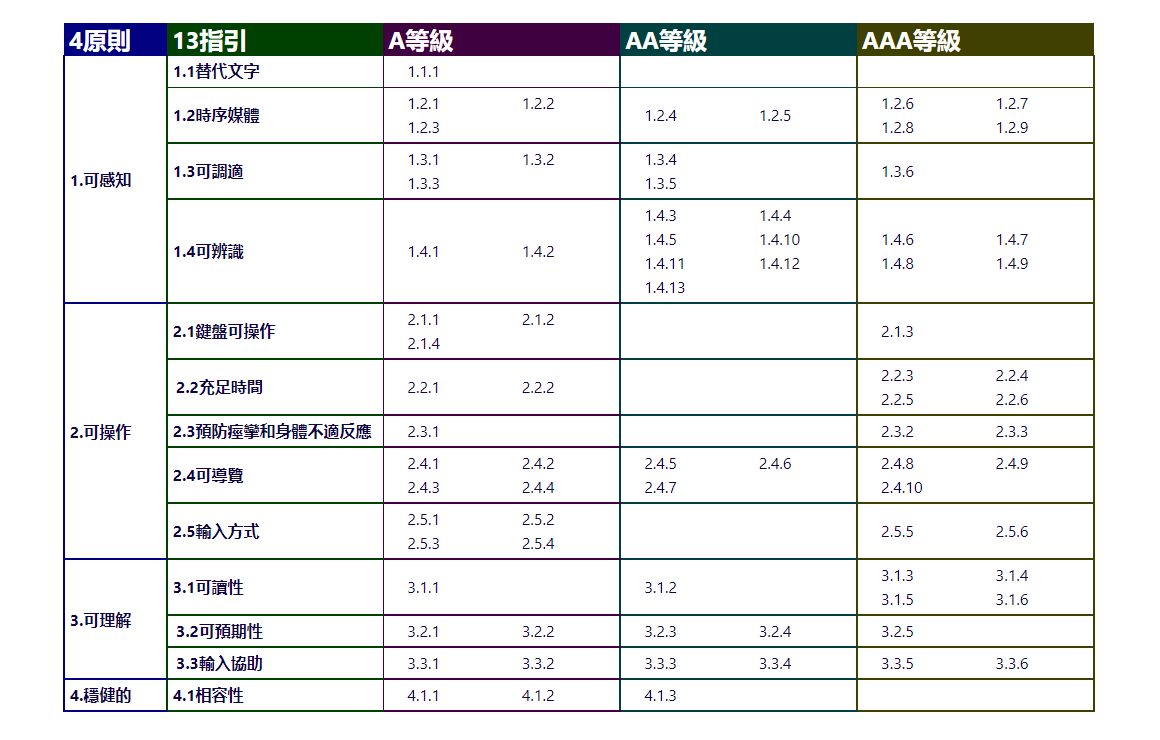
在國家通訊傳播委員會的無障礙網路空服務網中,對於無障礙網站總共列舉了 4 原則 與 13 條索引規範,內容以 WAI (Web Accessibility Initiative) 為參考基準,列出了無障礙網站需要具備的條件與開發方向,下面將對這些項目做簡易說明:
四項原則
可感知
網頁資訊內容對任何形式的操作都必須為易於感知,比如影片必須要具有字幕以利於聽障者了解資訊。
可操作
在閱讀網站所需動作上必須多元化,不能有只能以單一方式來操作的元素,比如要為視障者提供鍵盤閱讀網頁功能。
可理解
任何形式的資訊內容都需簡單明暸,如果有專有詞必須以其他易於理解都方式呈現,易於身心障礙者理解。
穩健性
無論網站操作方式與內容都必須具有長遠性,不會隨者網頁技術發展造成不同狀況的使用困難。
十三條索引規範
替代文字:任何多媒體形式的內容必須有替代呈現方式。
時序媒體:使用預先錄製作為媒體表達形式。
可調適:建立能以不同方式呈現(例如簡化的版面),而不會喪失資訊或結構的內容。
可辨識:顏色、影像、音訊、圖片呈現必須有提示或替代方式。
鍵盤可操作:鍵盤功能必須能完全取代滑鼠操作。
充足時間:時間限制功能必須要具有主動關閉或延長時間的操作方式。
預防痙攣和身體不適反應:網頁元素閃爍時間必須合乎規範,避免誘發痙攣患者。
可導覽:將主資訊頁面與任何群組連結做妥善規劃。
輸入方式:以鍵盤以外的各種輸入方式,讓使用者能輕鬆地進行功能性操作。
可讀性:以文字來說,由機器判讀必須能朗讀,而非提供錯誤訊息。
可預期性:在使用者動作後才進行下步驟,而非全自動執行。
輸入協助:當使用者需要輸入內容時,給予明確提示。
相容性:與輔助器具未來發展相結合,具有長遠穩定性。

讓網站符合無障礙建制規範會有一些優勢,比如說 HTML 語意標記能讓搜尋引擎更好理解網站內容,提升 SEO 成效 ; 關心社會弱勢族群,提升企業形象 ; 涵蓋不同身份的使用者,讓網站受眾範圍變得更寬廣等。
無障礙網頁標籤
國內無障礙網頁共分3個等級,分別是A等級標章、AA等級標章及AAA等級標章,其中AAA等級標章最為嚴格,網頁經由檢測合格後,便會獲得合格檢驗標章,其詳細審和標準,可至「國家通訊傳播委員會:無障礙網路空服務網」了解詳情。

無障礙網頁在設計過程中會捨棄一些特別的動態效果,但整體來說,無障礙網頁不僅可以幫助需要幫助的人,還可以幫網站大大提升SEO搜尋排名的,讓網站更容易被找到。
