近期,有部分第一次使用 ClickrAdmin 内容管理系統的網站管理員,對 ClickrAdmin 内容管理系統的「編輯器」在操作上不太熟練,因此小編特意整理了 ClickrAdmin 內容管理系統「編輯器」的使用指南,希望可以幫到各位網站管理員管理網站内容。

其實 ClickrAdmin 內容管理系統的「編輯器」大部分的功能同 Word 裡面的是類似的,比如文字加粗、文字大小、文字顏色等等使用都好類似的,只要不是太複雜的文本設定 ClickrAdmin 內容管理系統「編輯器」都是可以滿足的。所以對於第一次來使用 ClickrAdmin 內容管理系統的網站管理員來講並不需要將「編輯器」想的太複雜。
自動排版
【自動排版】是 ClickrAdmin「編輯器」一個比較特別的功能,只要設定了對應的排版要求後執行,ClickrAdmin 會保存這次設定的內容,之後粘貼的文本都可一鍵【自動排版】來重複執行排版,讓網站管理員能快速統一排版的同時又提高了網站管理的效率。

具體操作
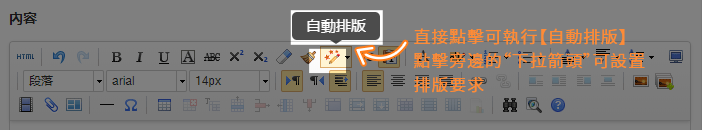
在「編輯器」內粘貼網完內容後,點擊【自動排版】旁邊的箭頭,就會出現一個選項框:

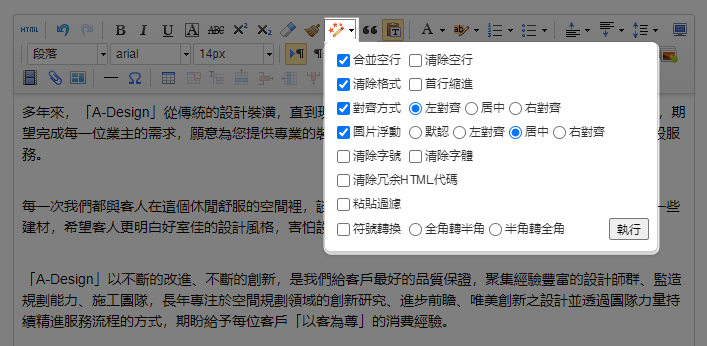
選項框內有部分默認勾選了的排版要求,網站管理員可根據自己具體的排版要求勾選選項即可。小編勾選了“首頁縮進”和“清除字體”,其他保持不變:

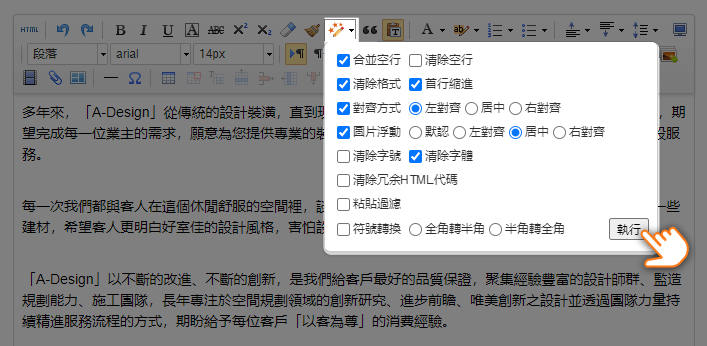
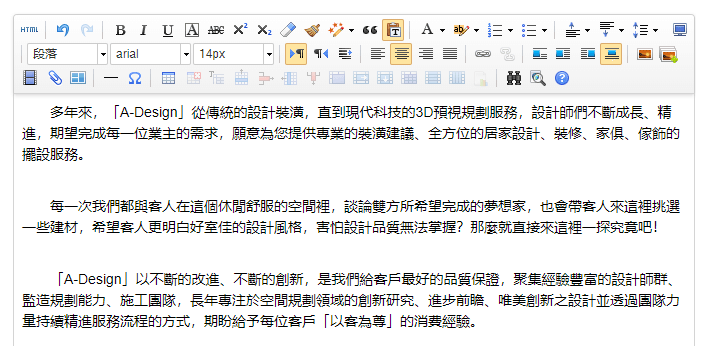
然後點擊【執行】,「編輯器」內的內容就會重新按要求自動排版(效果如下圖):

純文本粘貼模式
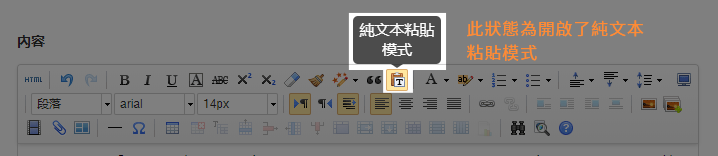
一般 ClickrAdmin 「編輯器」都是默認開啟的【純文本粘貼模式】,意思就是不帶任何格式的粘貼內容,若網站管理員想粘貼帶有格式的文本的話,可將該按鈕關閉再粘貼文本。

需要注意的是粘貼的文本不可帶有特殊符號,帶著特殊符號粘貼的文本再按【儲存】的話內容是會丟失的,所以網站管理員需要注意刪除特殊符號。

開啟狀態
只粘貼純文本內容

關閉狀態
可粘貼帶有格式的文本內容
若網站管理員還想為文字添加更多樣式,比如文字大小、顏色及字體的話,可以點擊下面的快捷方式去查看具體的操作教學:
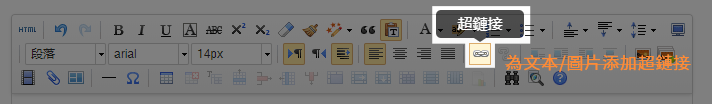
給文本/圖片加超鏈接
網站管理員應該也用過 Word 裡面的超鏈接,其實 ClickrAdmin「編輯器」裡面的超鏈接相對於 Word 來說更簡單,點擊【超鏈接】直接將鏈接輸入到鏈接地址即可。

具體操作:
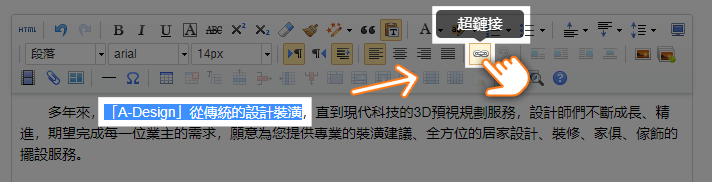
選中需要添加超鏈接的文本/圖片後,點擊【超鏈接】按鈕:

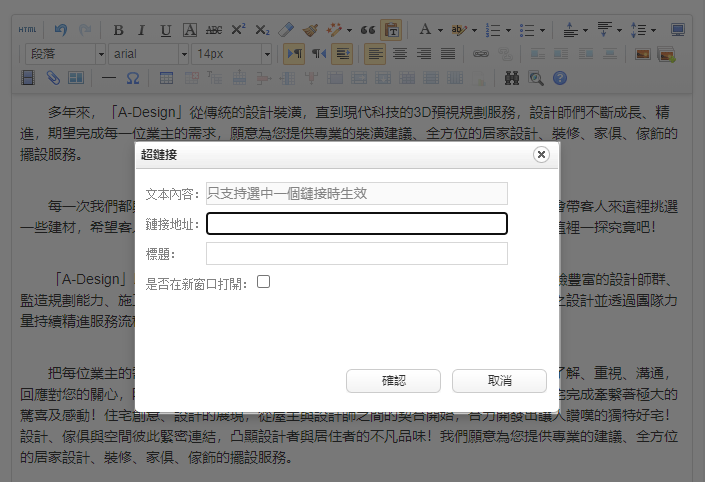
在彈出的超鏈接對話框中,輸入“鏈接地址”、“標題”(這裡的標題指鼠標移動到文本/圖片上顯示的內容)和“是否在新窗口打開”(若是超鏈接是在本站點中有的頁面,可不剔選)。輸入完成後,點擊【確認】即可成功添加超鏈接:

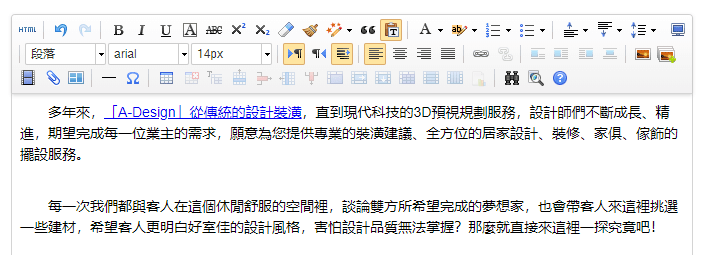
添加超鏈接後「編輯器」內顯示的效果:(如果網站管理員想將帶有超鏈接的文本突出點的話,需要再另外為該文本添加顏色,比如加粗、斜體、添加顏色等)

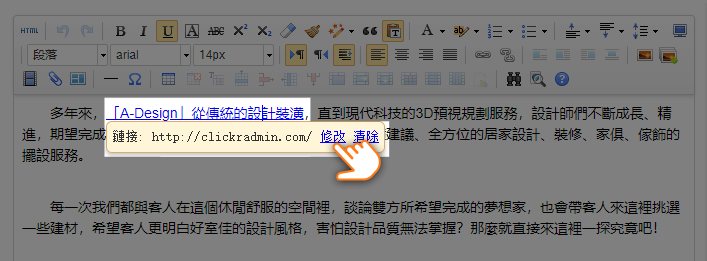
如果後期需要修改鏈接的話,點擊帶有鏈接的文本/圖片,就會出現修改小彈框,點擊上面的【修改】按鈕即可修改超鏈接:

圖片上傳
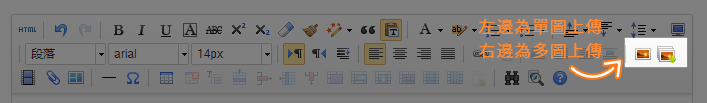
ClickrAdmin「編輯器」提供單張圖片上傳和多張圖片上傳的功能,但每張圖片大小不可超過 2mb。

具體的操作流程可點擊以下快捷連結查看教學:
其他相關閱讀:
小編建議網站管理員不好直接將圖片原稿上傳到「編輯器」內,雖然圖片只要不超過 2mb 都可以上傳,但為了使用者在手機查看網站時加載速度快點,網站管理員需要先將圖片進行壓縮再上傳到「編輯器」內。
視頻插入
ClickrAdmin「編輯器」只能透過添加視頻連結的方式來插入視頻。

具體操作流程可點擊以下連結查看教學:
如果網站管理員本身懂一點編程的話,小編建議可透過使用嵌入視頻代碼的方式將視頻嵌入「編輯器」內容,亦可透過使用“embedresponsively”來嵌入視頻。具體可參考【如何在響應式網站上面嵌入YouTube影音?】
上傳附件
ClickrAdmin 的「編輯器」提供的【附件】上傳按鈕,可上傳文檔、表格、PDF、.zip 及 .rar 壓縮檔等不超過 50mb 的文件。

具體的操作流程可點擊以下快捷 連結查看教學:
預設模板
ClickrAdmin「編輯器」的【預設模板】是 2018 年 Clickr 力嘉新增的功能,擁有 11 個圖文並茂的模板可供網站管理員選擇。

選擇對應的模板,直接在相應位置更換內容即可使用,方便又快捷,讓網站的頁面內容更加豐富多彩。
具體的操作流程可點擊以下快捷連結查看教學:
表格插入
ClickrAdmin「編輯器」裡面的表格插入相對於 Word 的表格插入可能就沒咁方便,因為是需要在網站上顯示,所以就做不到好像 Word 裡面那方便的操作。

具體的操作流程可點擊以下相關連結查看教學:
調用表格樣式
插入表格後,網站管理員還想要為表格添加更多的樣式,那又應該如何操作呢?
在表格任意位置點擊鼠標右鍵即可調用表格樣式彈框。需要注意的是,為表格添加樣式時,需要先選中需要添加樣式的單元格或對應行列,再點擊鼠標調用表格樣式,之後再選擇需要編輯的樣式:

表格邊線設置
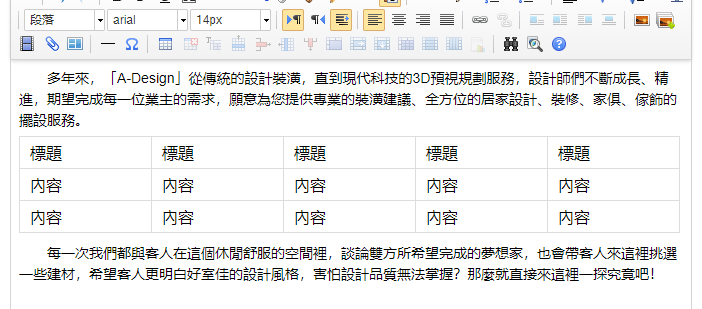
網站管理員要注意表格插入後是不帶邊線的,ClickrAdmin「編輯器」裡看到的邊線是虛線來的,是為了方便網站管理員區分表格同文本,所以儲存內容後在網站上是查看不到的。因此網站管理員需要在 ClickrAdmin「編輯器」裡面手動設定表格邊框。未設定邊線時:

「編輯器」內查看的效果

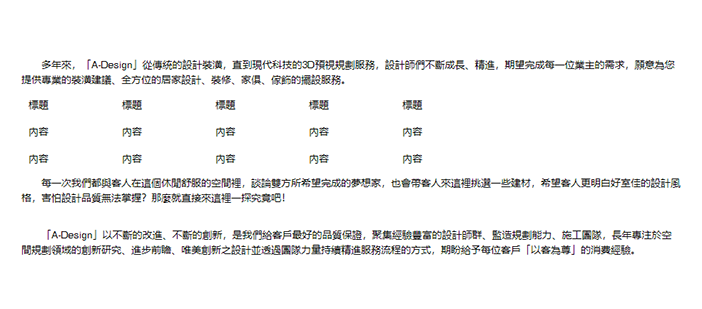
網站上查看的效果
1、設置表格邊框可見
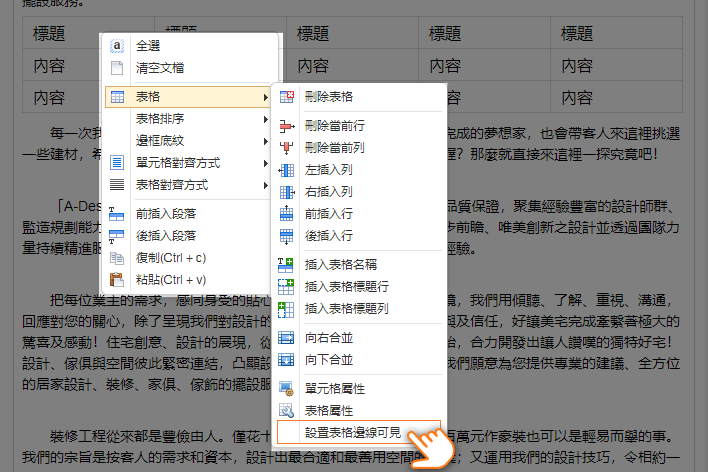
點選表格里任意位置,鼠標右鍵調出表格樣式框,選擇【表格】——>【設置表格邊框可見】,即可看到邊線:

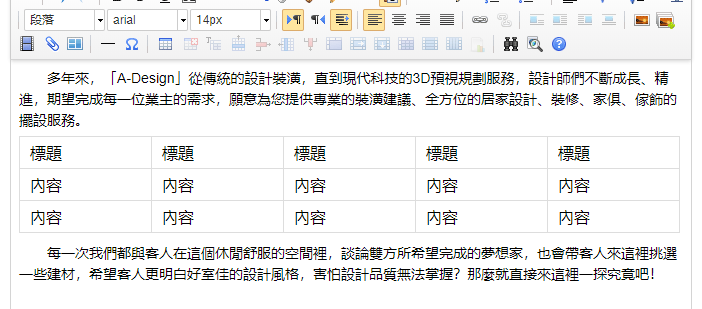
設置完成後,網站管理員在「編輯器」內由於有虛線的原因,無法查看邊線,需要點擊【儲存】之後,到網站上看到效果,此時的邊線是默認的黑色:

「編輯器」內查看的效果

網站上查看的效果
2、邊框顏色更改
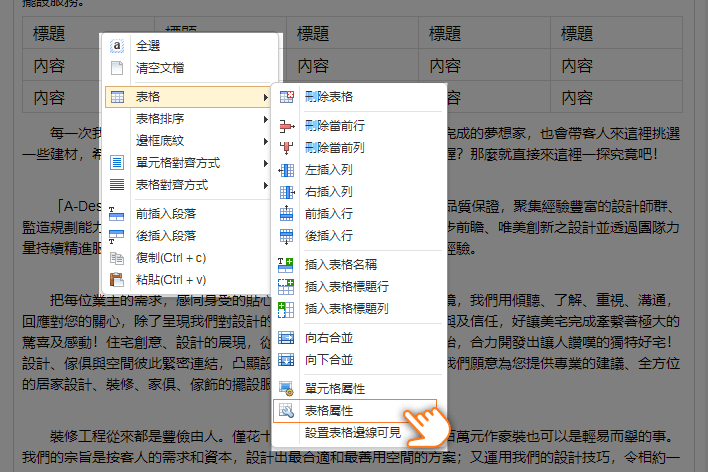
點擊表格任意位置,調出表格樣式框,點擊【表格】——>【表格屬性】:

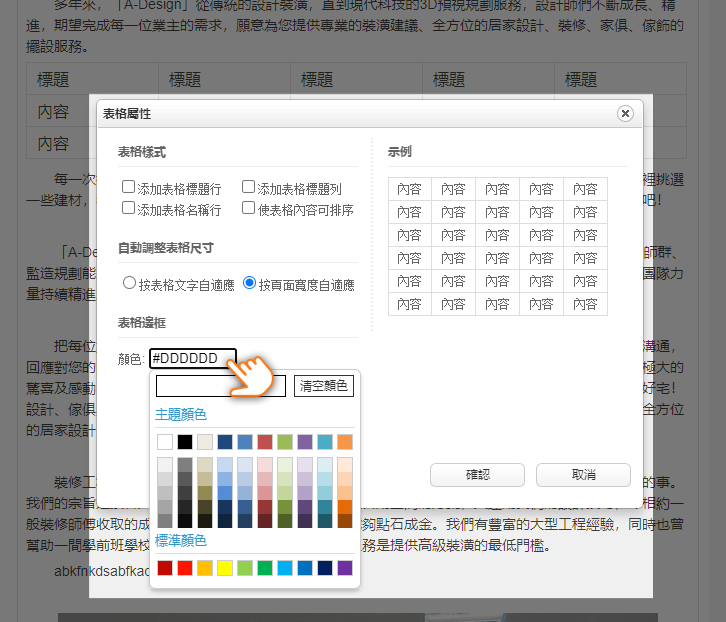
在彈出的[表格屬性]裡面,有個[表格邊框]顏色輸入框,選擇想要更換的顏色,點擊【確認】即設定完成:


默認顏色

更改顏色後
為單元格/行列添加背景顏色
網站管理員可通過為對應的行列和單個單元格添加背景顏色來突出部分內容。小編就以“標題”行來做具體步驟說明。
具體操作
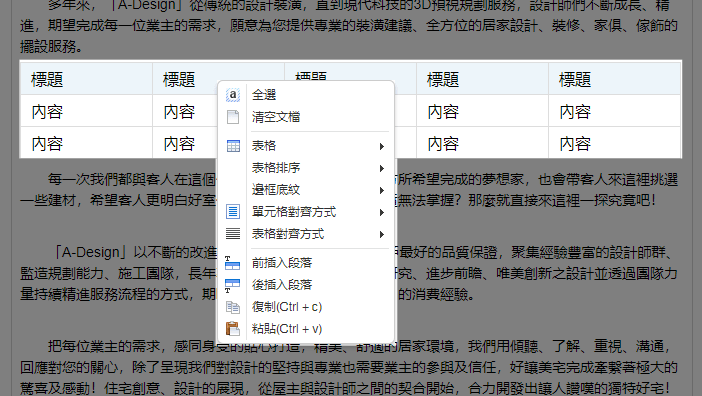
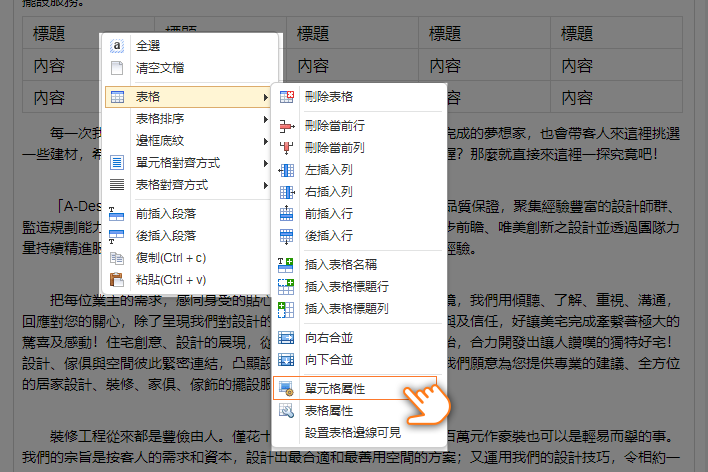
選中標題行點擊鼠標右鍵調出表格樣式框,點擊【表格】——>【單元格屬性】:

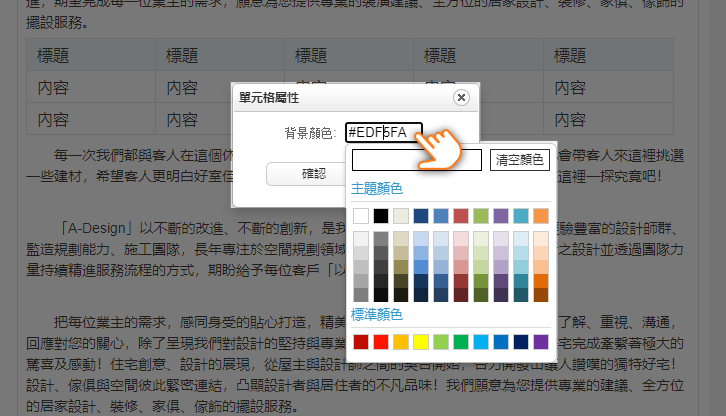
點擊[單元格屬性]彈框內的背景顏色,選擇想要的顏色,點擊【確認】即可添加背景顏色:

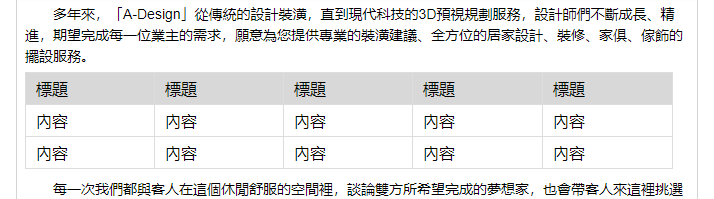
最後呈現效果:


ClickrAdmin 左邊欄【教學】-【使用指南】
力嘉資訊科技有限公司在網站構置完成後都會安排專人上門教學如何使用 ClickrAdmin 內容管理系統。但對於第一次接觸 ClickrAdmin 的網站管理員來講,小編建議網站管理員在使用系統前優先查看下“ClickrAdmin幫助中心”內的說明及教學內容,加深對 ClickrAdmin 的了解。
