Web 技術的快速發展,不僅讓設計和產品足以滿足更多更細致深入的需求,也讓設計師能夠進行更細膩更獨特的表達。現今的網頁設計趨勢,已經不再僅僅局限于單一的技法,而更多是一種復合的、暗含意圖的綜合的設計方法。從色彩的選取、文本的布局、整體的界面設計和用戶體驗的呈現,都是當下文化和整個時代走向的一種反饋和外化表現。
這篇文章中,Clickr的團隊蒐集了2019年至今為止的創新網站,並且發掘其中另人印象深刻的設計,並且可能會成為2020年網頁設計新的設計趨勢。
1
經典不敗的極簡主義

極簡主義的簡單風格一直是不敗的經典,簡約的設計使網站更易於瀏覽,讓用戶能越容易找到他們想要的內容並瀏覽。
2
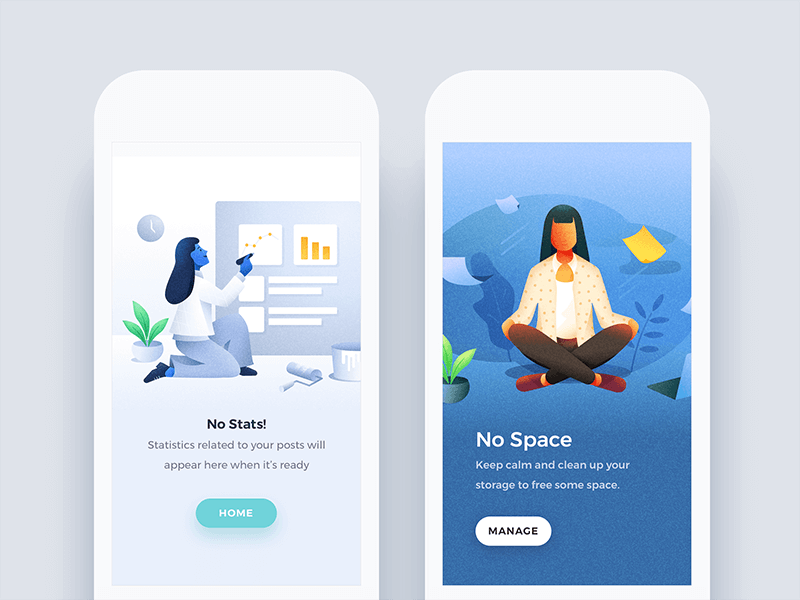
個性化的插圖元素

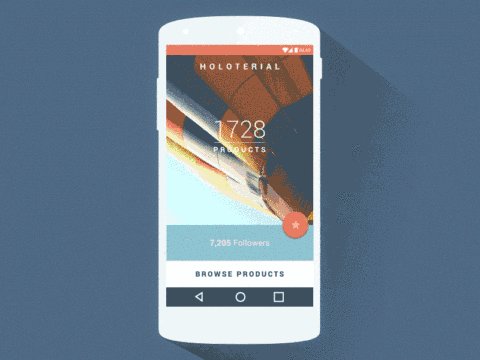
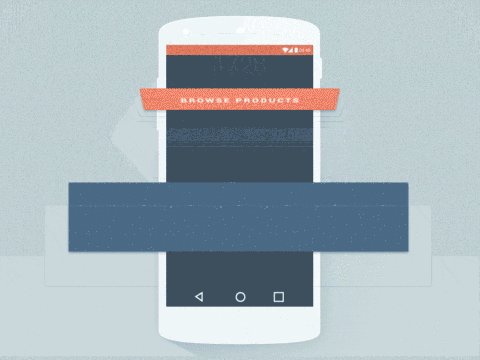
Photo: Usage Examples by Nimasha Perera.
個性化的插圖更能彰顯出品牌的特色,傳遞給觀眾更深刻的品牌精神與訊息。而插圖不僅可以運用在網頁上,在移動介面中使用自定義圖形的趨勢也在穩步增長,讓等待中的頁面不再只是無聊的設計。
3
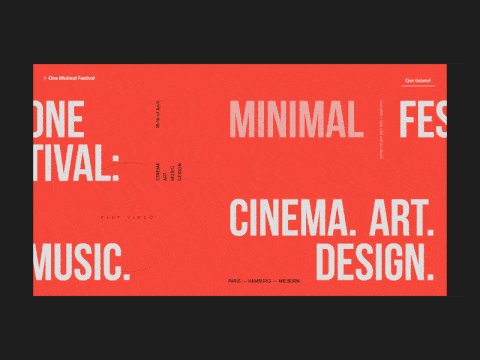
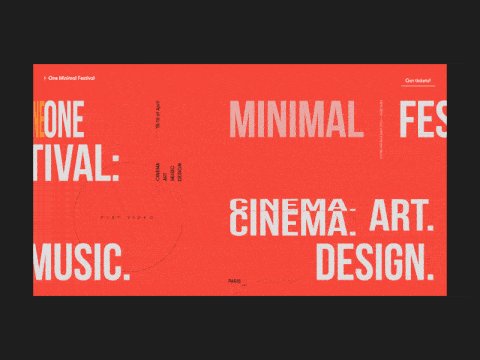
大膽的排版設計

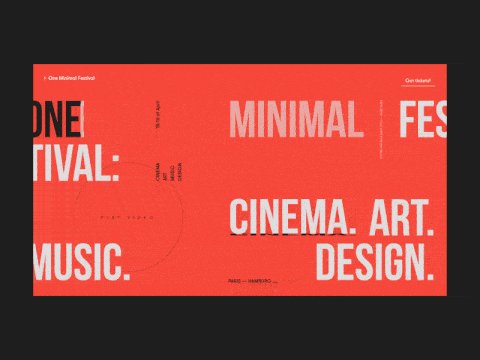
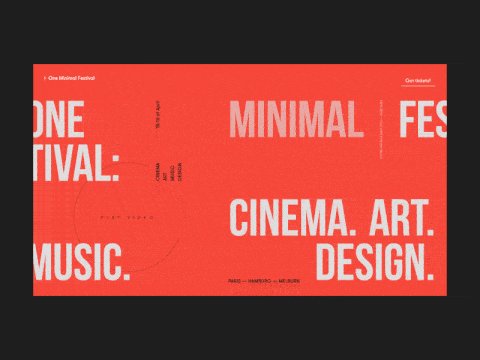
Photo: One Minimal Festival Homepage Animation Alternative Version by Zhenya Rynzhuk.
具冒險精神的大膽排版能使觀眾印象深刻,精心挑選的字體也可以傳遞所需的情緒,並建構強大的視覺層次結構。通過強大的視覺層次引起用戶對品牌名稱或業務目標的注意,從而更容易記住這些內容,並且再次拜訪。
4
渐变仍然流行,不对称也成为趋势

Photo: Creativo Arquitectos Website by tubik.
漸變是一種功能更為豐富的設計趨勢,它讓色彩更加豐富,更有質感,使得原本平淡的色彩擁有了近乎藝術化的表達,它幾乎可以用在所有的設計門類中。如今,越來越多的設計項目正在使用漸變來呈現設計,而網頁設計正是最為重要的門類之一。
響應式設計是最近幾年網頁設計一個最主要的趨勢,以至於大多數新創網站的佈局都是基於網格﹙grid﹚的概念,基於網格的設計確實有助於網站的佈局,讓網站無論在什麼裝置上都可以保持秩序。但有些追求獨一無二的設計師會使用更多不對稱的結構設計,用以表達其趣味、熱情、獨特和個性的網站。隨機地放置設計元素打破網格的概念,這技術讓網站看起來更有創意,並且在2020年也將會成為一個相當重要的設計趨勢。這種不對稱性顯得別樹一格,然而大家在運用不對稱設計時也要小心,避免令用戶感到混亂,尤其是在盛載大量資訊的網站上,更要格外留神。
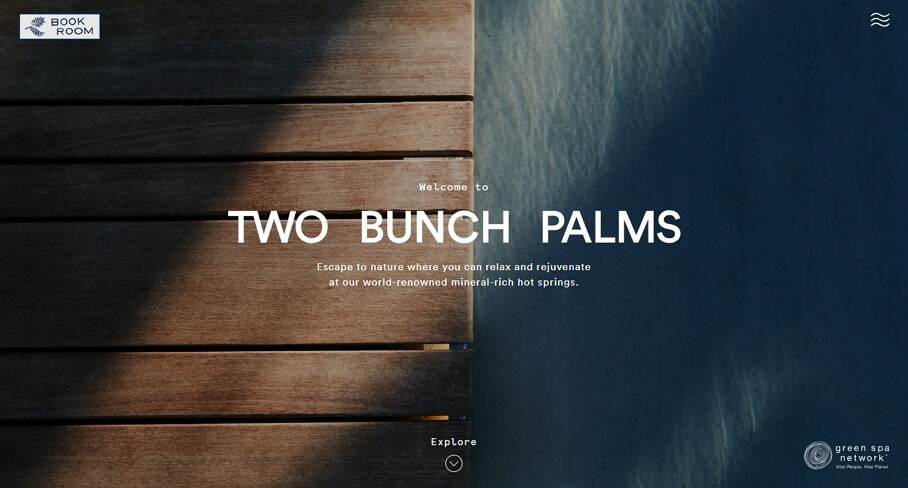
5
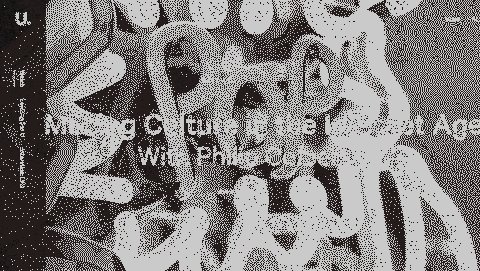
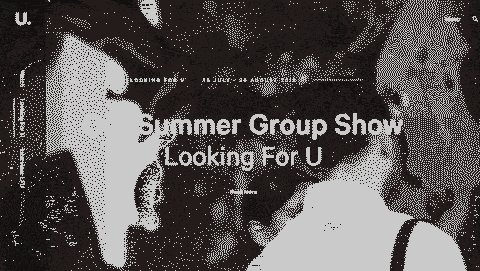
使用全屏式影片做為背景

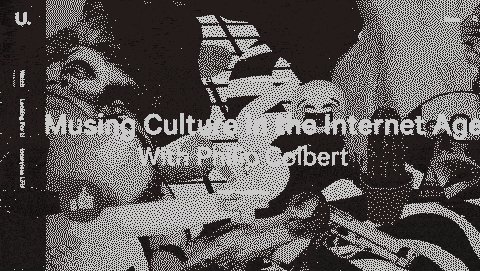
Photo: The unit London by Artlogic.
現代人接收的訊息太多,很少有人會在同個頁面停留過多的時間。而將影片設計成全屏式背景,可以讓用戶不必從上往下滾動頁面來尋找他感興趣的信息,影片中便提供了豐富的信息。在網頁設計中,動態的元件所帶來的視覺效果總是比靜態的文字訊息更能吸引到用戶,全屏式設計也更能抓住用戶的眼球。
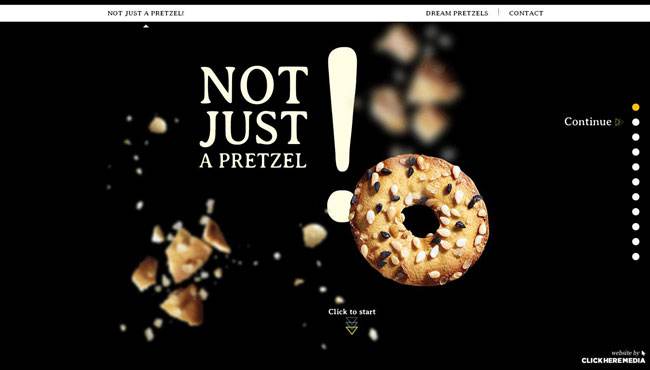
6
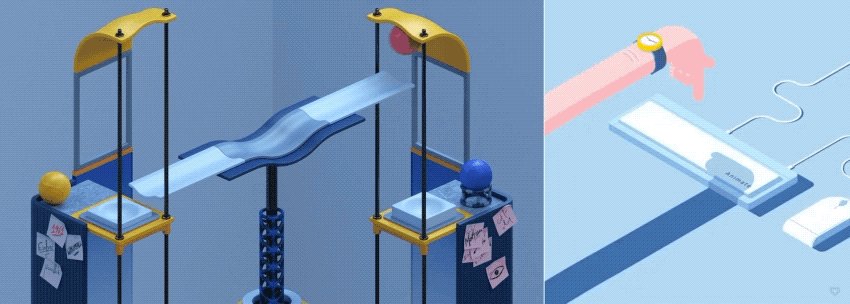
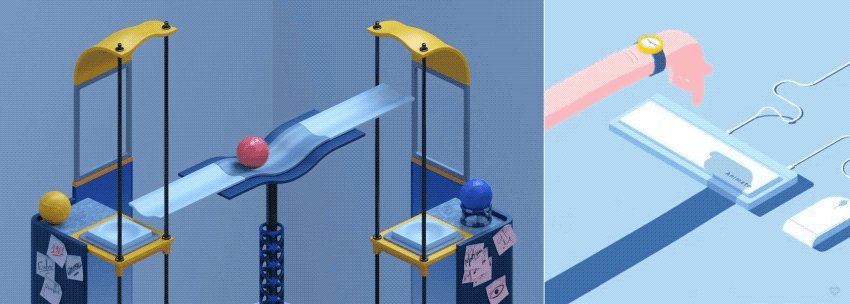
大量運用3D效果

@Matthieu BRACCINI @Panic Studio
2020年另一個驚人的趨勢是使用3D元素。 3D的運用與重要性已經在遊戲與電影中得到驗證,網頁設計師也不能落於人後,將3D元素應用在網站裡,無論是使用3D模式做為設計元素,或是將網站界面3D化,都會很有吸引力,提升品牌對用戶的吸引力。
雖然 3D 設計并不是什么新鮮的東西,但是頂級的網頁設計師經常在設計中用到 3D 設計。在平面設計當中使用 3D 同樣能夠帶來巨大的影響。3D 渲染所帶來的豐富細膩效果,能夠讓界面更加吸引人。
7
更多微交互設計

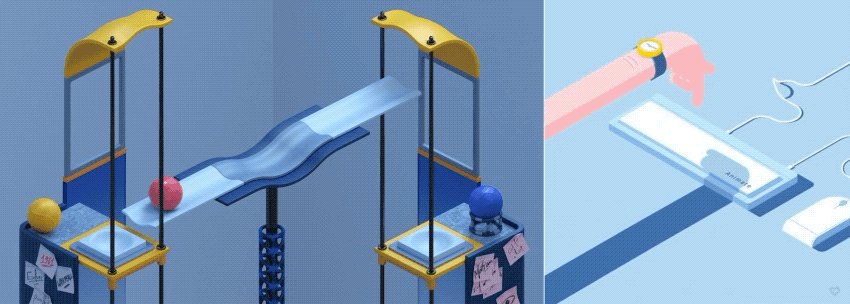
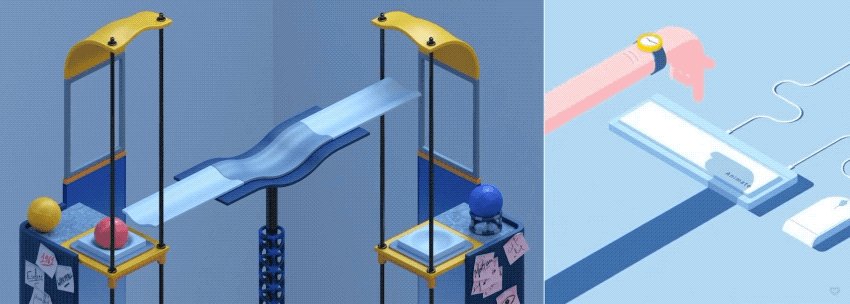
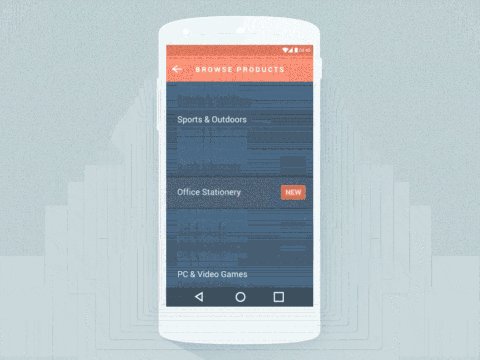
Photo: Material Design Animation by Balraj Chana.
微交互讓用戶可以透過與 UI 互動,更清楚下一個動作是甚麼,比如滑鼠移過、點擊各式網頁零件如按鈕、捲軸滑動過程中,適時出現細緻變化等,也能夠有提示重點的作用。
微交互是一種一直在緩慢變化的趨勢,在 2019 年的網頁設計當中有明顯的增長,更加多樣的微交互開始出現在網頁設計作品當中,吸引著用戶的注意力,提供有效的信息反饋,提供引導。微交互在2020年的網頁設計中也將得到重視。
8
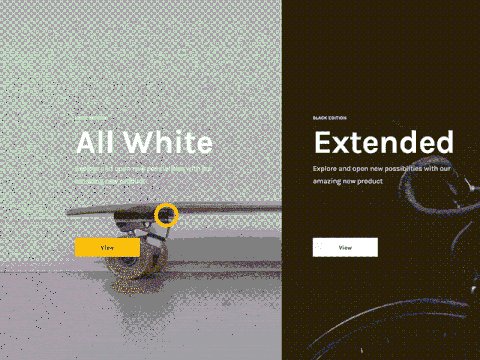
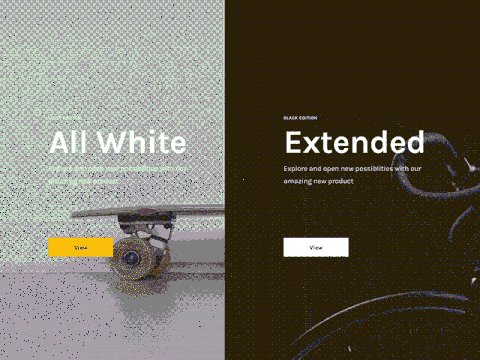
分屏式設計

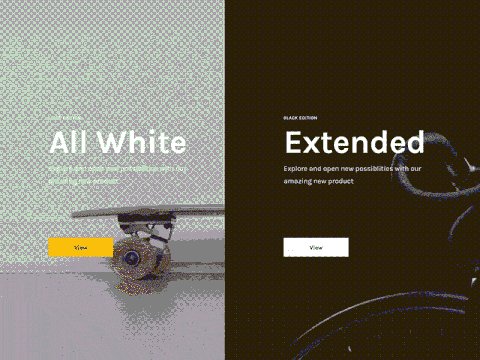
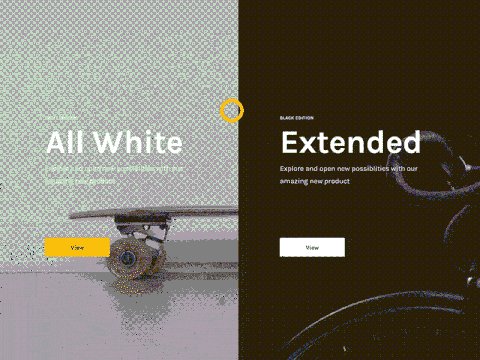
Photo: Split by UI8.
近幾年,分屏式設計越來越受到許多設計師的歡迎。透過突出的文本與圖像對比,帶給觀眾更深刻、強烈的視覺感官。除此之外,分屏式設計可以很好的契合在當前的響應式設計上,透過分屏式設計,能更好的呈現網頁內容的二元性。
9
隱藏主選單

隱藏主選單﹙導航菜單﹚常用於極簡風格設計的網站,這也是近兩年一個主要的設計趨勢,2020年將會被更廣泛應用,藉由隱藏主選單,讓網站的重點看起來更清晰,更讓人印象深刻。
10
UX設計更細膩

隨著設計的提升,用戶對於網站的體驗,已經不止於可用、好用,用戶的關注點已經慢慢遷移到更加細膩的感知維度上,比如是否更加真實、是否從視覺乃至文字上體現出對用戶的尊重和關心。因此,UX(用戶體驗)設計也成了設計師必須掌握的另一個技能。
優質的文案能夠讓用戶留存下載,讓用戶和產品更容易聯系到一起,讓用戶獲得尊重感。UX設計的維度正在擴展,設計師需要更加精準地抓住用戶的注意力,這也是具有商業價值的設計方向。
11
單頁設計的回歸

現在無限滾動依然流行,這也使得單頁設計再次流行起來。將網站的所有內容重新鋪在首頁上,向下滾動即可獲得相應的信息,這樣的設計在2019年開始重新流行起來。用戶通過導航菜單能在頁面內快速跳轉。
隨著這幾年來移動端設計的快速增長,用戶對於滾動交互也越來越習慣,所以單頁設計的合理性是完全可行的。不過,也要考慮到如今用戶的注意力,集中時間並補不長,所以單頁網站的設計過程中需要盡量讓用戶可以更快地找到他們需要的內容。
12
以Cinemagraphs取代GIF動態圖檔

動態圖像的加入可以提供給用戶更多的訊息,讓用戶可以更深入的參與網站。然而過多的動態元素是不合適的,因為它可能會使用戶混淆而導致高跳出率。而Cinemagraphs的應用正好解決這個問題,Cinemagraphs是靜態照片中申請的細微運動技術,而它與GIF動畫的不同,在於它只包含一個細微動態元素,不會很花俏,也不喧賓奪主,完美起到輔助作用。
總結
現代的品牌追求與用戶有更強更深的互動、連結,網頁不再只是單單的設計,同時必須能傳達情感。數位時代的變化極快,越來越多企業尋求更好的網頁設計,希望能更符合用戶喜好、提供更貼切用戶的需求。了解網頁設計的趨勢,能幫助你打造完美的網站。
