架設一個好的網站並不只是發佈一些文章和好看的圖片就可以了,你需要搜尋其他同性質同行業的網站,觀察他們的經營手法,分析出一些適用的範例,並針對自己的商業模式及商品價值來做出調整。了解清楚目標市場和目標客戶是誰?年齡層、性別、教育水準等都會影響客戶對於網絡的使用習慣,而網站的設計也將因此而異。
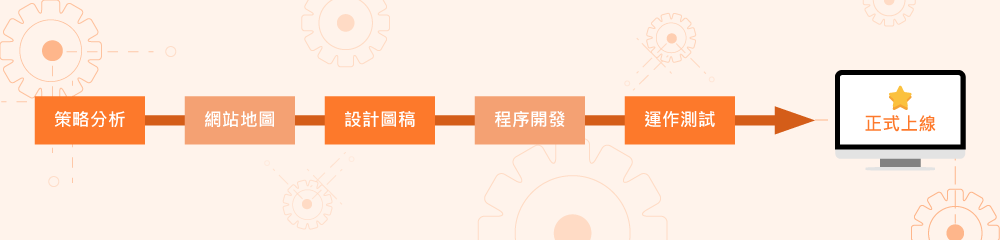
Clickr力嘉完整的網站建置流程

1
策略分析 及 User Story (使用者描述)

而User Story (使用者描述) 則是針對用戶使用網站時,可以透過網站做到的所有行為,以及透過這些行為能夠帶來的商業價值是什麼。舉例來講就是:用戶加入會員之後,每個月會收到10%的商品優惠券。
在網站開發過程中,提前進行有效的、正確的策略分析,會讓你的網站提供給用戶更準確的內容,也能大大減少日後的修改程度!
2
Sitemap (網站地圖)
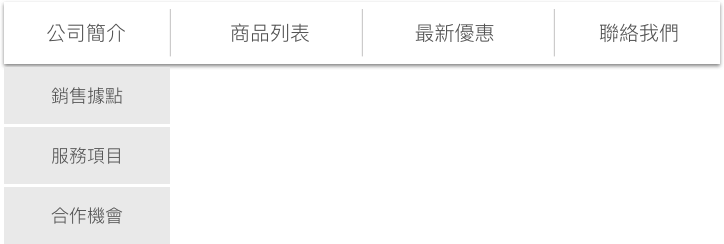
一個網站可以有許多的頁面,該如何整理內容,給用戶能夠很快的搜尋到他們所需要的資訊?大部分的網頁都會利用選單來將內容進行分類,選單一般都是放置於首頁的上方,方便使用者轉換頁面。

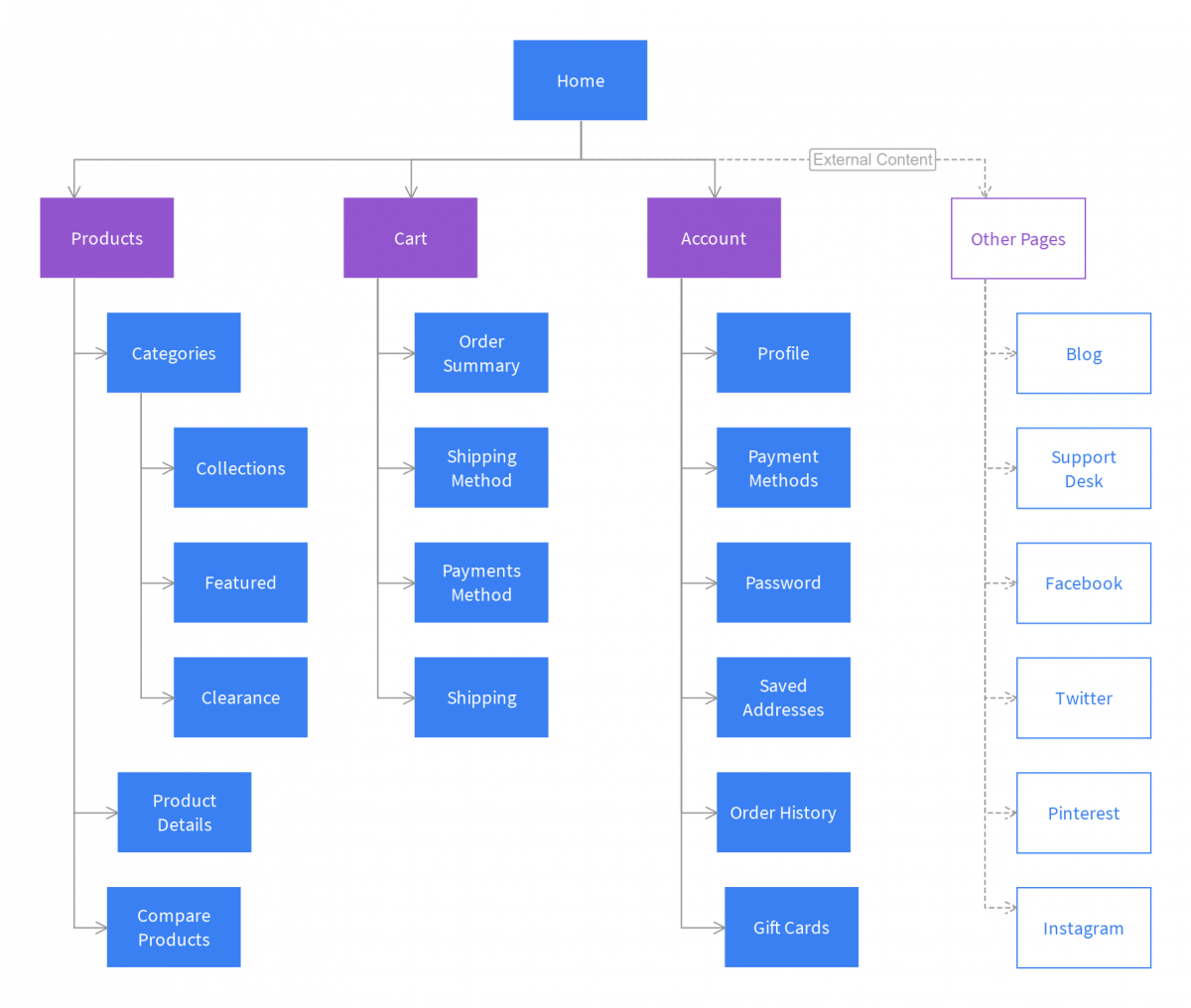
製作Sitemap就像是繪製你的網站地圖,透過計劃頁面的組織以及資訊存放的位置,讓使用者可以輕鬆去到他們想去的方向。在這個階段,網站架構的全貌將會被具體繪製出來,以「頁面」為單位的進行架構的確認,透過sitemap(網站地圖)可以知道每一個頁面的層級關係以及如何連結,定義清楚靜態頁面和需要在後台展示管理的頁面。

3
設計圖稿
在製作網頁的時候,有點設計想象起來好像好靚好好看,真的做出來的時候又想更改。為了避免一直重複修改消耗成本,clickr力嘉會先做出基本的設計圖稿,同客戶專注於頁面的主要資訊、編排架構和色彩搭配等內容進行商談,做出最準確的設計稿圖。

4
Front-End (前端程式) & Back-End (後端程式)
前端工程師透過千百行的程式、動用不同的程式語言將每頁的設計圖稿變成動態的網站,也就是用戶可以操作的樣貌。如果你的網站是一個全靜態的頁面,製作流程比較簡單;但如果你是希望有個後台可以方便之後的管理的話,那麼你還需要加個後端程式的開發過程。

管理者在後台上傳的內容怎麼在畫面中出現呢? 後端工程師將會透過程式,將資料存進資料庫中,並在頁面需要出現的地方提供對應的內容。經營網絡商店中的結帳流程、線上付費等等需要串接第三方系統的工作,也都是在後端工程師的手中被實現。
5
運作測試
為了讓網站在上線之後,面對不同的狀態下用戶都能正常地使用網站。運作測試是不能缺少的。每個網站的系統被開發完成之後,clickr力嘉會對開發後的系統進行多次的測試並除錯,透過不同測試者操作每個網站的功能,並在各個環境(Windows、Mac、iOS、Android) 及各個瀏覽器(Chrome、Safari、Firefox) 下反復的進行測試,確認網站系統的運行流暢。
最後,網站管理者及clickr力嘉要把之前整理好的所有網站上面需要的資料上傳到後台,讓頁面上的資料都是正確的,如此一來,網站就可以正式公告上線了!
