這種常見於頁面左側的側邊欄設計,已經成了許多獨樹一幟的設計師的選擇了。側邊欄導航看起來不錯,它簡化布局的功能似乎也很強大,那麽它真的有效麽?用戶是否會認可這種設計呢?讓我們一起來仔細分析一下側邊欄導航的優缺點和使用狀況,盡可能精準地對這種設計手法進行界定和判斷。
無處不在的側邊欄導航
側邊欄導航和菜單設計的演變有著密不可分的關係。響應式設計的流行使得網頁設計向移動端偏移,不得不采用菜單欄來替代傳統的導航模式,其直接的影響就是催生了漢堡圖標。
隨著漢堡圖標的流行,彈出式的菜單也越來越常見。其中有些菜單是完全開放式的,而有的菜單則帶著下拉框,還有一部分直接是彈出的菜單界面。而為了兼容大量的移動端界面,下拉和彈出式的菜單大多采用的是縱向布局——而這和側邊欄的設計,是如此的相似。換句話來說,這種垂直的導航就是一種彈出式的側邊欄導航。

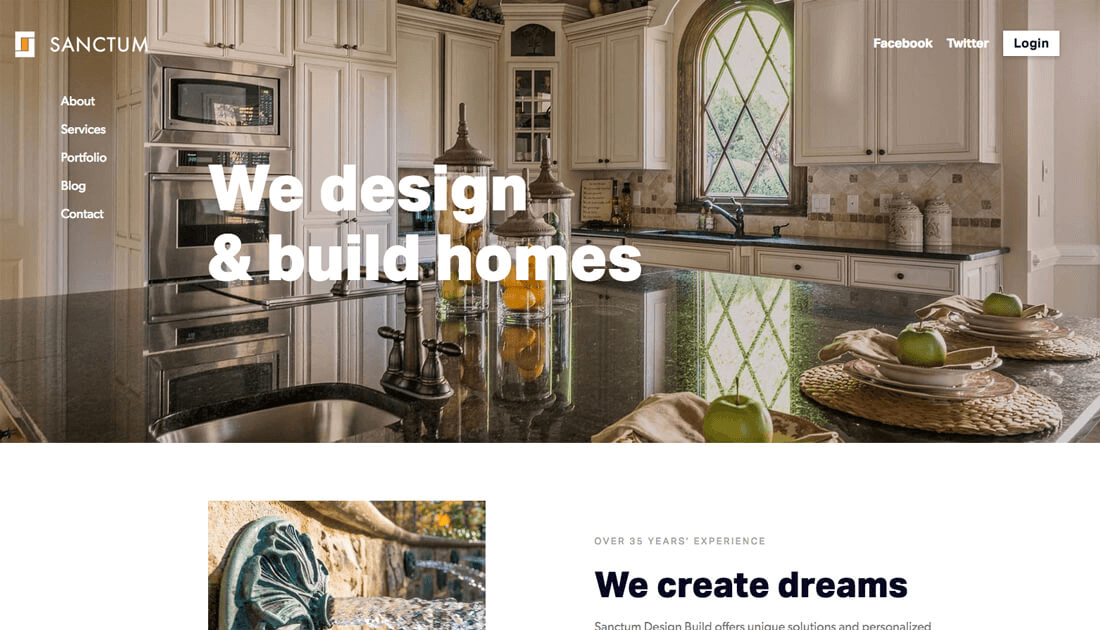
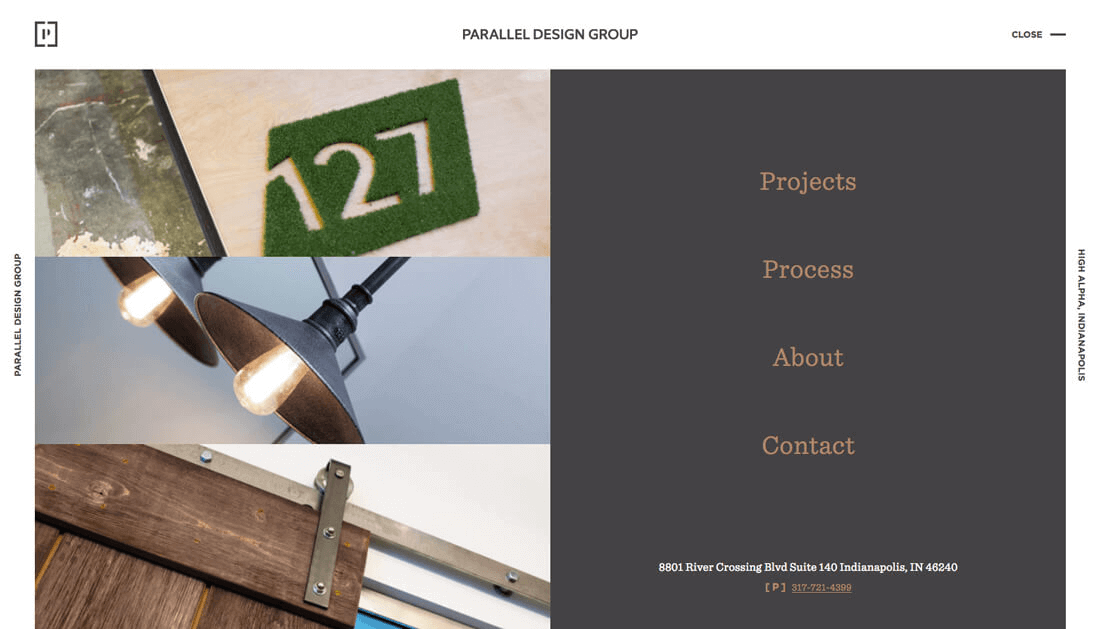
目前,這種左側側邊欄導航的設計已經成為一種持續叠代中的設計趨勢了。現在我們看到的側邊欄設計,常常使用單一的純色打底,包含較少(但是重要或常用的)選項,導航欄頂端通常會包含有品牌或者網站LOGO,文字鏈接,以及帶有小圖標的社交媒體帳號的鏈接。
想要這種側邊欄設計能夠最大化的發揮作用,訣竅在於控制好側邊欄本身和右側網站內容的對比度,它要包含足夠清晰可見的導航條目,還要能在移動端上良好地運作。
還有一點值得一提:不要因為屏幕側邊夠長,就試圖用鏈接和內容將側邊欄填滿。留白是完全可以接受的,在簡約之風大行其道的今天,盡量只保留必須的內容,讓留白來凸顯它們,才是合乎道理又符合趨勢的設計。
側邊欄導航的優點
側邊欄導航的美學特征是毋庸置疑的。它在互聯網存在的早期就已經存在,在軟件的GUI設計中常常可以看到,但是在今天它仍然以一種時尚而前衛的姿態出現。

側邊欄導航的優點如下:
側邊欄導航通常位於左側。它位於F式布局的最左側,作為信息主幹,也符合用戶的瀏覽習慣
側邊欄導航不會像漢堡菜單一樣一開始就隱藏其中的條目
側邊欄中的條目優先級基本一致
當間距足夠的時候,側邊欄中的條目會非常的一目了然
今天的側邊欄通常會留有足夠的空間,讓後續的條目能夠加入進去
側邊欄讓右側的畫板形狀尺寸不盡相同,設計師可以以非常規的方式來展現視頻和圖片,創造更獨特的視覺體驗
側邊欄導航以更加幹凈優雅的方式呈現更多的鏈接
側邊欄導航的缺點
不喜歡側邊欄導航的人也有很多,有些爭論是關於導航欄放在右側會不會更好,還有人則覺得側邊欄導航本身就是個麻煩,一方面讓用戶面對更復雜的布局,另一方面還增加了開發的難度。

使用垂直導航,或者說側邊欄導航,存在的問題:
垂直式的導航在響應式布局當中很難正常工作
導航中的詞匯必須足夠簡短,否則導航欄會設計的很寬,或者部分內容無法顯示
垂直導航所占據的空間,可能會擠壓其他更有價值的內容
在同等內容量之下,側邊欄導航會讓用戶滾動頁面的時間更長
頂部導航通常只能放四五個鏈接,而側邊欄導航無疑能放更多,這可能會促使部分設計師,在導航欄中塞入過多導航條目
絕大多數用戶是右撇子,這些用戶需要橫快整個屏幕去點擊導航
垂直導航通常在單頁式頁面上非常好用,但是其他類型的網頁上則沒有想象中那麼好使
側邊欄導航真的好使麼?
說真的,討論很多,結論並不那麼明朗。
作為一種設計趨勢,側邊欄導航是引人註意的,作為導航欄,它常駐式的設計,讓它的功能性更強。如果妳的導航是用戶流程中非常重要的存在,那麼側邊欄導航是個不錯的選擇。

總而言之,這種導航設計對於較少的導航內容的小型網站而言,頗為有用,尤其是對於產品展示型的網站而言。
其他的導航模式
非常規的導航模式是打破了舊有的常規導航模式的有趣嘗試,除了側邊欄導航之外,還有一些其他的有趣的導航設計。
當然,非常規的導航設計最主要的問題在於,用戶不熟悉,容易混淆,迷惑。對於小型站點,適當的嘗試還好,對於復雜的大型網站,這樣的嘗試就有點得不償失了。
在這裏另外介紹兩種有趣的導航設計。

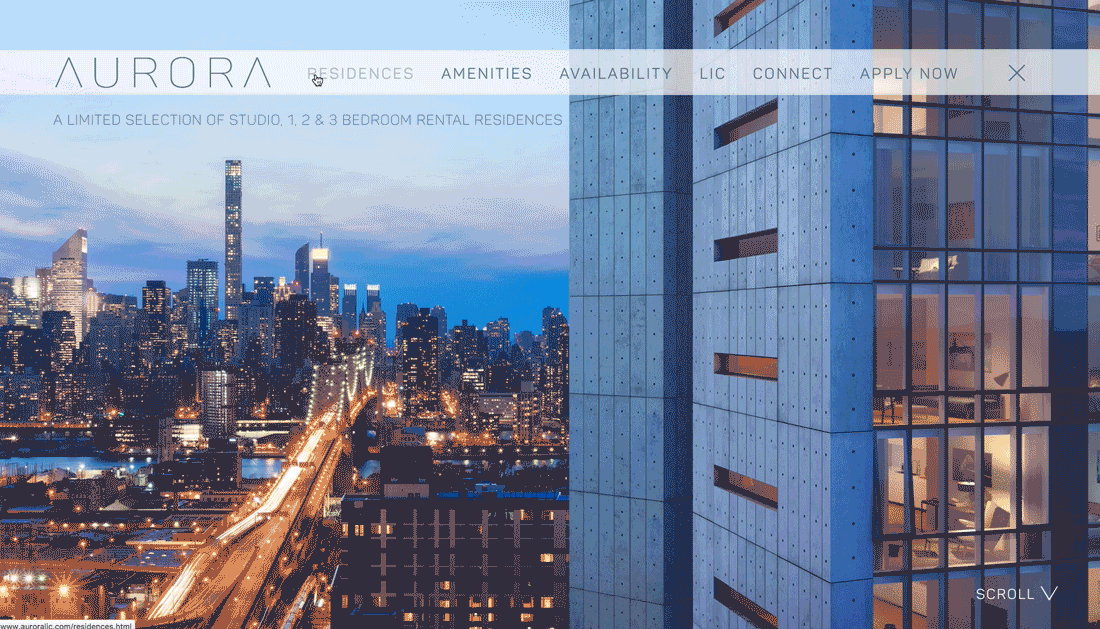
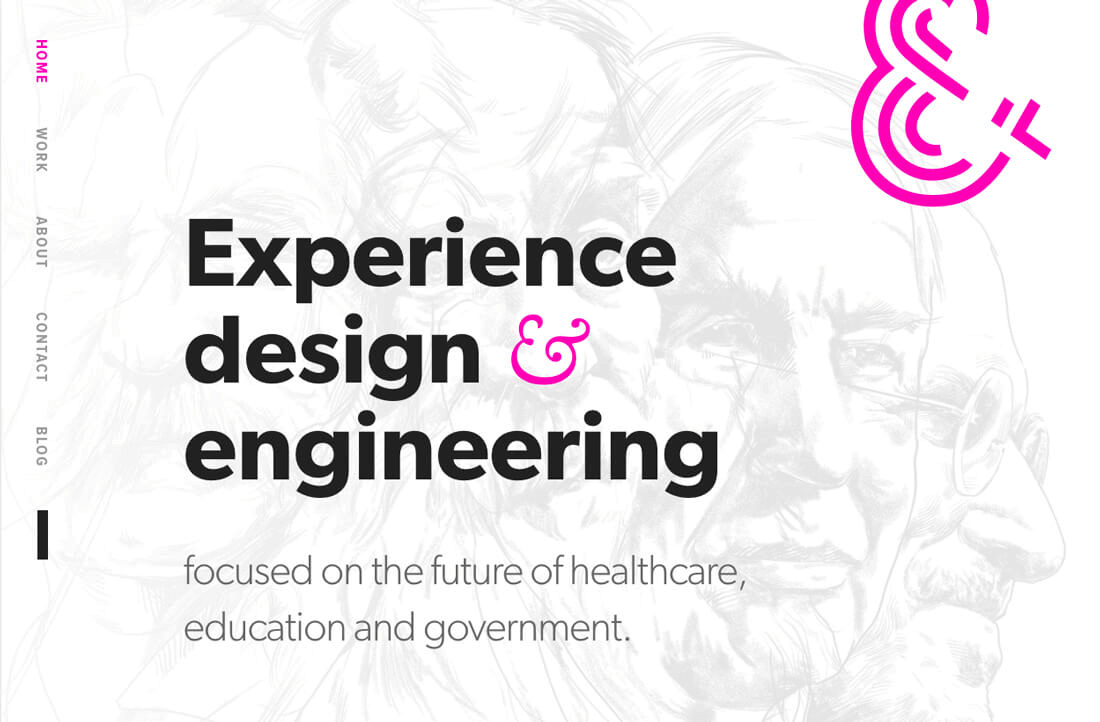
Aurora 所采用的是隱藏式的導航,點擊LOGO旁邊的菜單按鈕能夠顯示,而AndCulture 則直接將頂部導航旋轉了90度直接放到側面。

兩種設計雖然都有人讓人意想不到,但是都在各自的網站中良好的運行。當然,不管妳要做多麼奇怪的嘗試,在真正決定投入使用之前,盡量多做用戶測試,確保它們是有效的。
