追隨最新的網頁設計趨勢,緊跟設計潮流是設計師們必做的功課之一。快速更迭的網頁設計趨勢和網頁開發技術對2019年的網頁設計趨勢來說必將產生直接的影響。
2018年的網頁設計趨勢都是週期性和持續性的,最常見的就是盛行不衰的極簡主義和響應式設計。它們在2019年的流行度也將絲毫不減,並且隨著移動端網絡的興盛,更加注重移動端網頁設計的界面美觀度和用戶體驗。那麼,具體2019年網頁設計趨勢有哪些呢?讓我們一起來看看吧!
設計趨勢一:移動優先
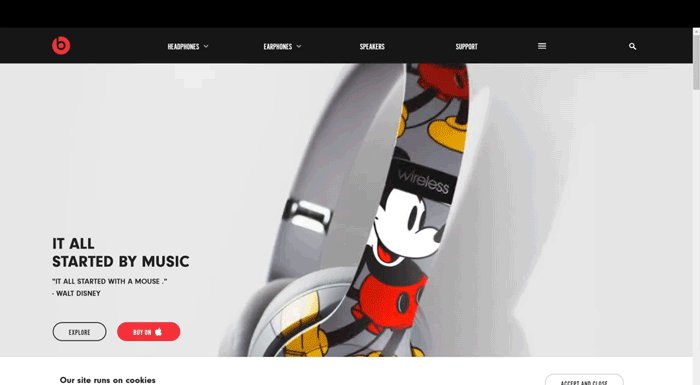
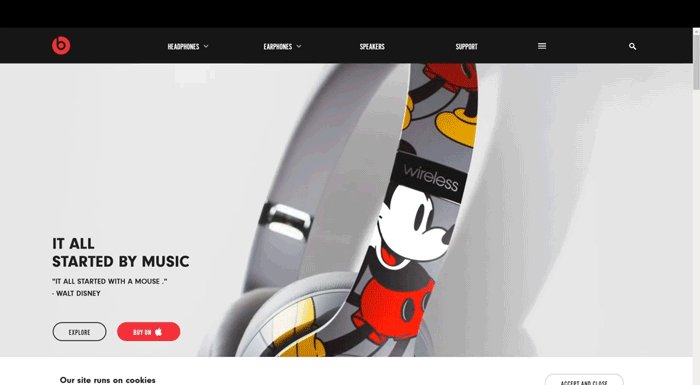
此前,谷歌推出了移動優先索引——Mobile-First Indexing,主要是優先從移動頁面獲取內容和鏈接,以此建立索引。因此,2019年眾多網頁設計師將會優先考慮移動端的設計。而SEO並不僅僅是其中一個推動網頁移動優先設計的因素。據統計,目前全球50%的網站流量都來自於移動端。隨著移動端用戶群體的增加,良好的視覺效果和搜索體驗也是2019年移動優先設計中需要考慮的因素。

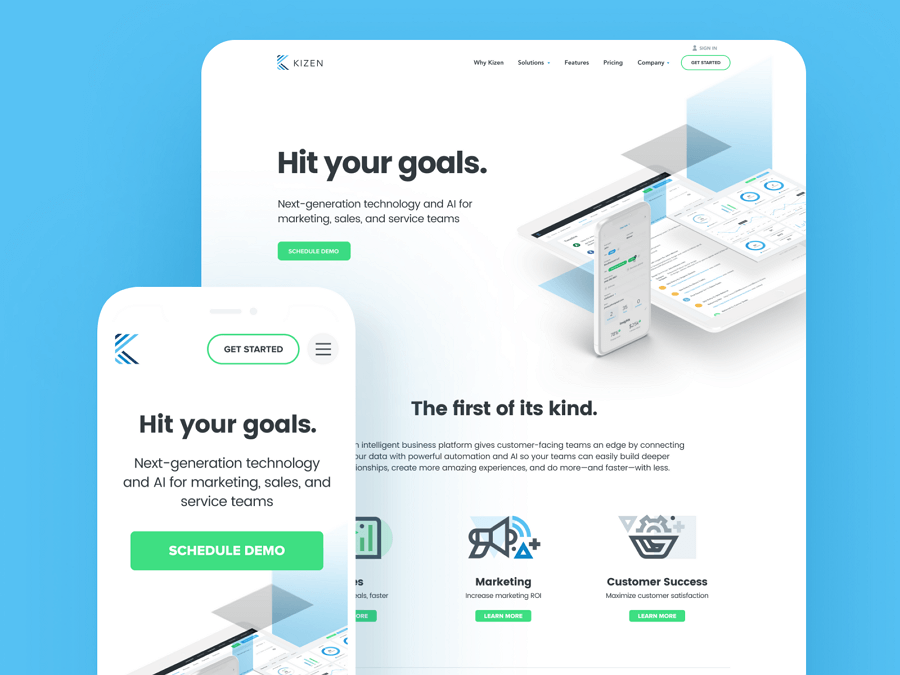
图片来源:Kizen Home by David Kovalev
設計趨勢二:網頁打開速度
短短三秒鐘就能決定用戶的去與留。
Akamaii和Gomez.com的研究表明,50%的用戶都希望在他們點擊某個網站時,加載的時間不超過三秒鐘,甚至更短。因為加載時間要是過長的話,會導致他們放棄這個網站。除此之外,在2018年7月谷歌宣佈的速度更新(Speed Update)算法,也讓設計師們在未來的設計中需要縮短網頁的加載時間。

图片来源:ASAP by Hurca™
設計趨勢三:個性化插畫設計
在2017年下半年,由於Slack,Dropbox等公司開始使用個性化的插畫圖案來傳達品牌特色,使插畫設計逐漸開始流行。因此,2018年就成了插畫設計非常流行的一年。到了2019年,插畫設計預計將會達到一個新的高度。
作為一種重要的現代網頁設計的視覺傳達形式,個性化的插畫內容往往比抽象的文字更有趣,更具有視覺沖擊力,更能彰顯品牌特色,傳遞給用戶更深刻的品牌概念。獨特的設計風格和大膽的色調,對於用戶而言也更能加深品牌印象。根據數據統計,插畫對用戶的視覺效果比普通攝影照片好7倍以上。除了網站首頁,新用戶引導、等待界面、進度頁面等情景中也可以運用插畫增加趣味性。

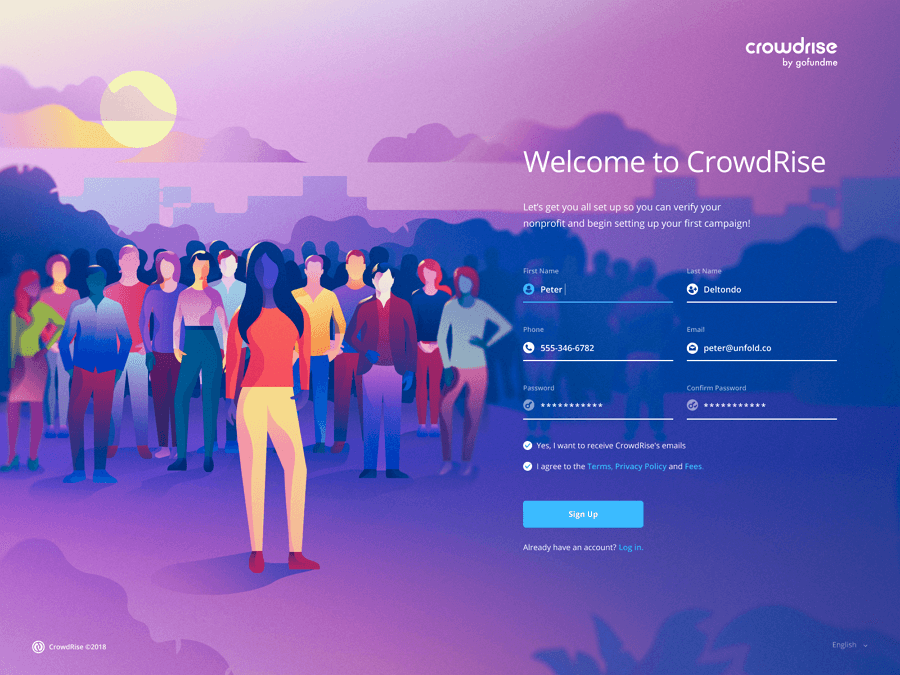
图片来源:CrowdRise –Signup by EddieLobanovskiy
設計趨勢四:動態網頁背景
1. CSS3動效
動效這兩年崛起非常之迅猛,幾乎是網頁設計領域最強大的設計趨勢之一。無論是在設計師群體還是在用戶當中,它的受歡迎程度都非常之高。CSS3技術的運用使得傳統的網頁設計變得更加生動和易用。而由於動效在UI領域中算作新成員,所以CSS3動效設計在網頁設計中的應用還有更多的發展空間。在2019年,CSS3動效在網頁設計中將會得到更多的運用和發展。

图片来源:Submit button by ClaudioScotto
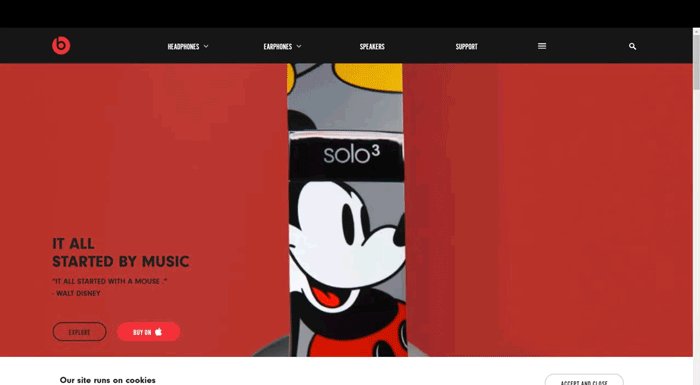
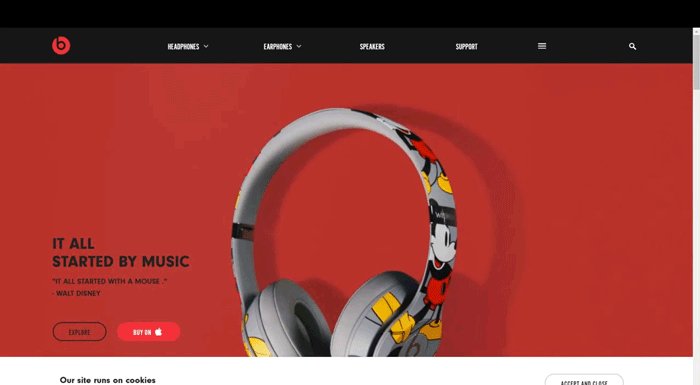
2. 動態全屏視頻背景
運動的物體往往能更加吸引人的註意。創建一個帶有視頻背景的網站是可以吸引客戶注意的好方法之一。相比文字或圖片,短小精致的視頻更能夠吸引用戶註意,為用戶提供更方便且豐富的信息,快速了解網頁或產品的特點。
對於SEO而言,視頻有助於增加用戶在網頁的停留時間,利於搜索引擎優化和提升轉換率。這一點,可以從Facebook對於視頻帖子的優先度可以得到驗證。並且,在多元化信息時代,視頻背景等動態元素在現代網頁設計中的應用趨勢會逐漸增加。

設計趨勢五:極簡主義,簡約不簡單
作為最經典和永恒的網頁設計趨勢之一,極簡主義往往是“簡約”設計的首選。“少即是多”,這就是極簡主義的精髓。而將這個概念應用到網頁設計上,就是使用較少的界面設計元素實現影響巨大的簡約設計。簡約,而不簡單。
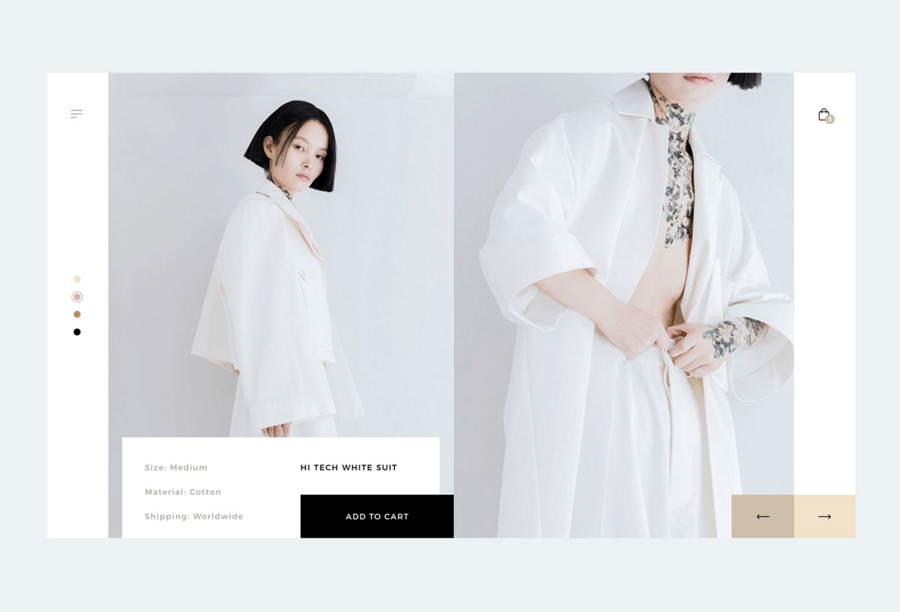
快速、動態的生活節奏使得現代人已經沒有足夠的時間去關註更多冗余的信息。那麽體現在網頁設計上就是,越少的網頁元素,用戶思考的時間越少。無論是通過留白設計、對比度、還是清晰的排版設計,如果設計得當,一個簡約的網頁設計既可以使網頁易於瀏覽,為用戶提供準確的信息,也可以提供良好的用戶體驗。配合CTA,也更容易獲得較高的網頁轉化。

图片来源: Minimalistic Product Page by Vita Spenser
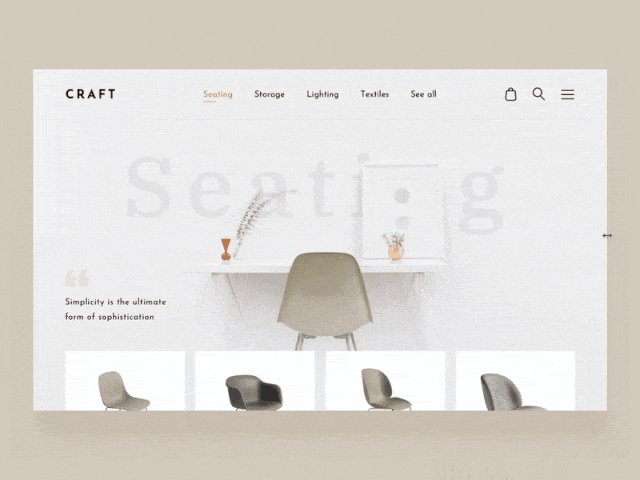
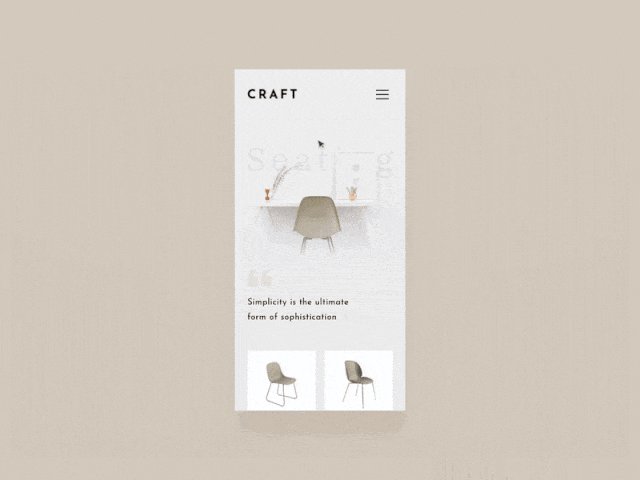
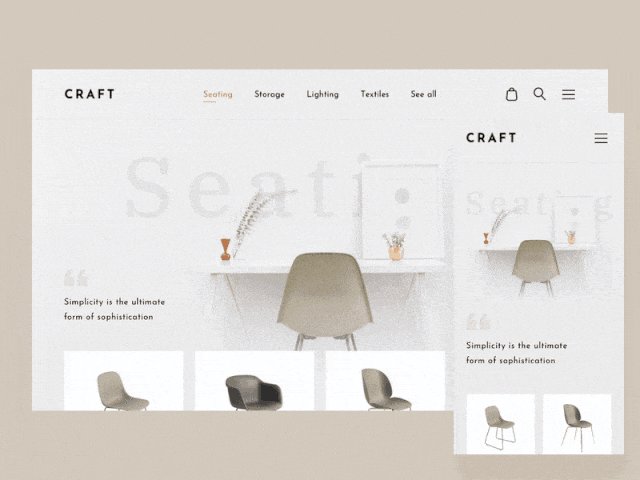
設計趨勢六:響應式設計
近幾年響應式設計的流行使設計師們意識到響應式設計對於現代網頁設計的重要性。各種移動設備、平板電腦、電視、可穿戴設備或者臺式機等閱讀設備(通稱)的快速發展也更加肯定了響應式設計應該並且必須成為主流網頁設計趨勢之一。
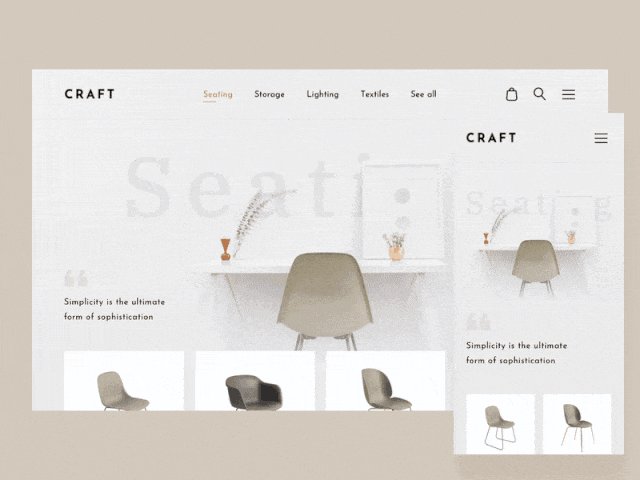
自從2010年谷歌實現移動端響應式網站開始,移動端已經成為響應式網頁設計的首選。而現在移動用戶數量已遠遠超過桌面端用戶,谷歌也宣布改變算法,以便優先考慮移動優先索引。目的在於鼓勵企業更新響應式網頁設計,增強移動用戶的在線體驗。

图片来源:Furniture Store Responsive Design Flow by Shakuro
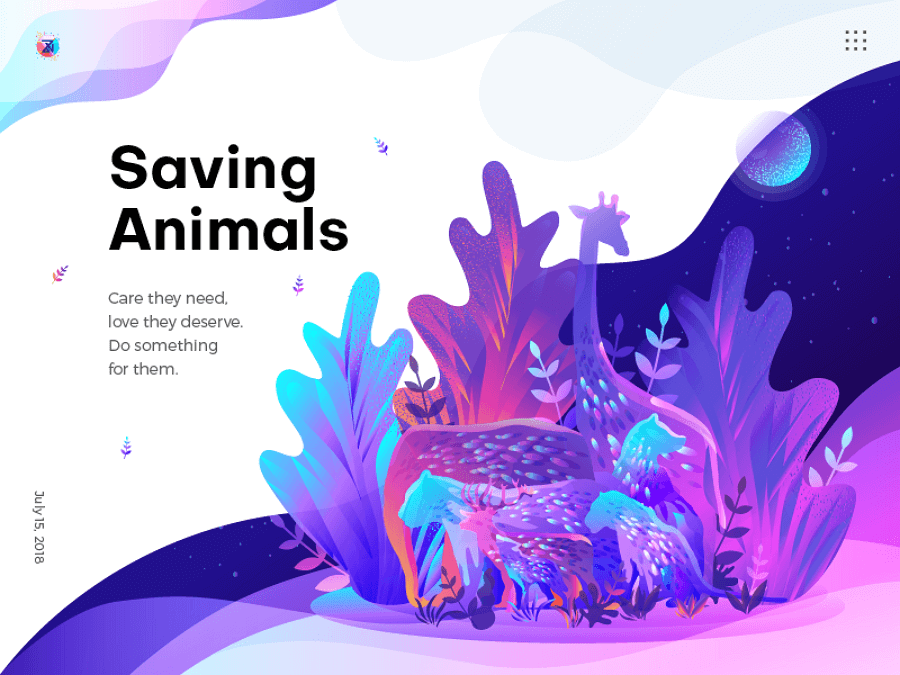
設計趨勢七:鮮艷華麗的漸變設計
在過去的幾年裏,越來越多的設計師在設計作品時采用色彩漸變的方法,今年的流體漸變更是風靡全球。即使妳只選擇了一種顏色,也可以在色彩漸變和不同圖片的幫助下,營造出豐富的層次結構感,繪制出一幅令人賞心悅目的畫面。鮮艷大膽的漸變色與插畫的結合,將是2019年的主流色彩搭配之一。

图片来源:Saving Animals Illustration by Zahidul
設計趨勢八:創意大膽的排版設計
網頁排版布局與界面上展示的內容同樣重要。有數據顯示,網頁中超過95%的信息都是以文字形式呈現。就對用戶產生的影響力而言,排版僅次於網頁配色和圖像。具冒險精神的大膽排版能使觀眾印象深刻,精心挑選的字體也可以傳遞所需的情緒,並建構強大的視覺層次結構。越來越多的大牌開始采用自己的專屬字體以提高品牌的辨識度及獨特性。

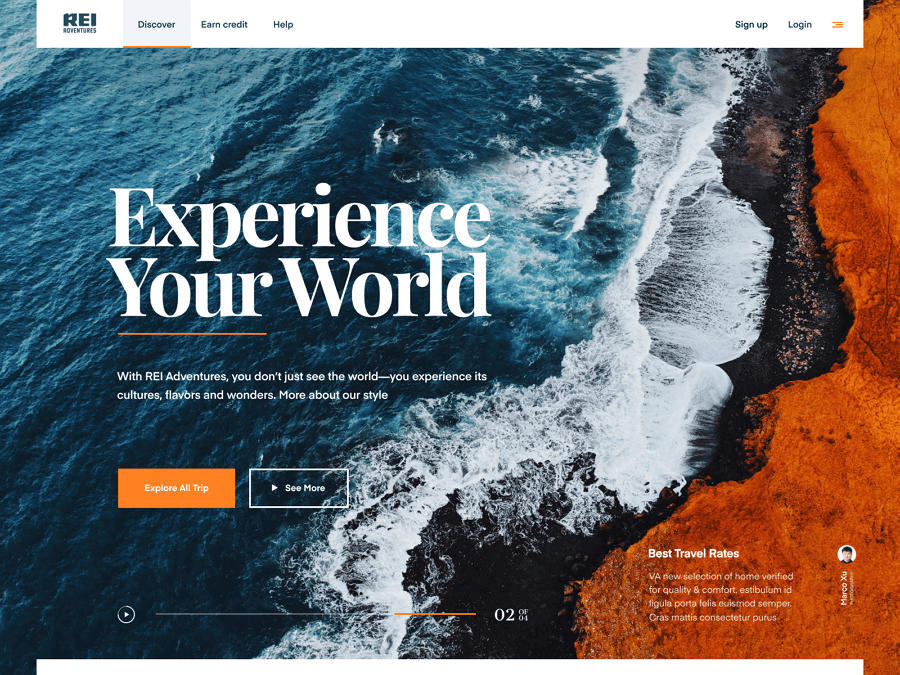
图片来源:Rei.com - Landing Page by Eddie Lobanovskiy
總結
網頁設計趨勢是全球設計師們共同關心的話題。隨著以上8大網頁設計趨勢在2019年網頁設計中的運用,設計師們將發揮各自所長展現更加大膽和獨特的設計,讓人過目不忘。創意網頁設計並非不能預測,都是有跡可循的。緊密關註新的網頁設計趨勢,助妳打造完美網站。
