如果您沒有使用響應式模板來展示您的網站和應用設計項目,那么您錯過了一個很重要的工具!模板提供了一個逼真的或程式化的外殼來突出設計,選擇響應式模板可以很好地展示設計的多功能性。
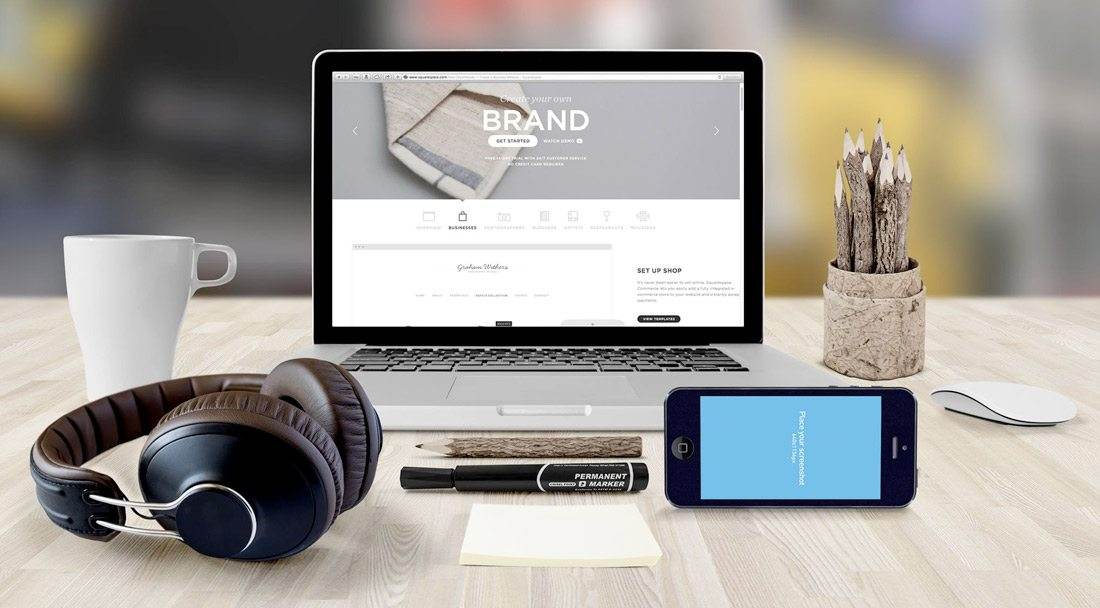
大多數的設計師都會使用模板將網站設計放入模擬的電腦屏幕、平板電腦或移動設備中,以便客戶或其他利益相關者更好的去預覽項目完成的實際效果。這樣的展示效果往往更加方便用戶的理解。
如果您還沒有決定好是否去嘗試使用這些工具,可以來看看為什么使用響應式模板的五個原因吧:
1
展示新的網站或應用程序設計

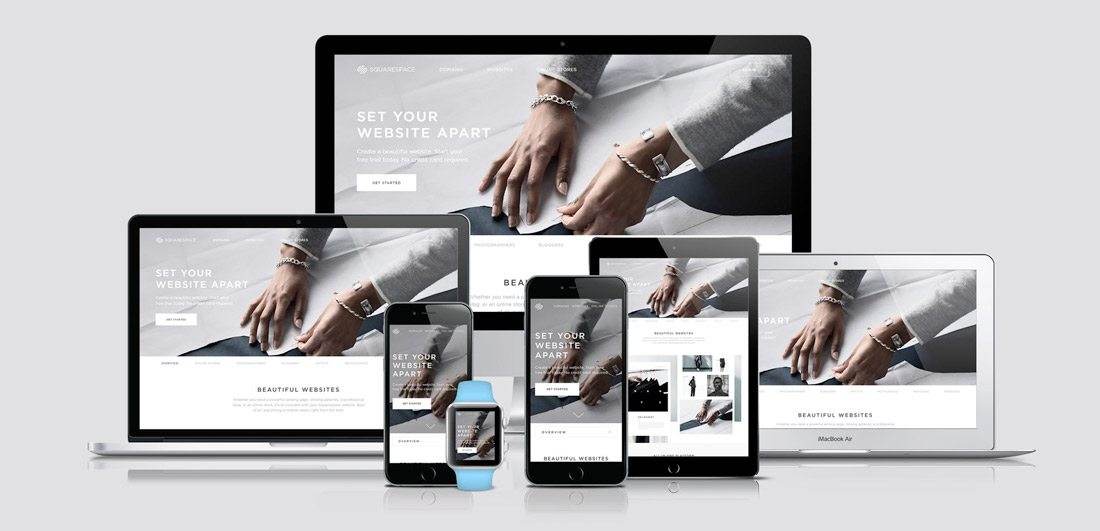
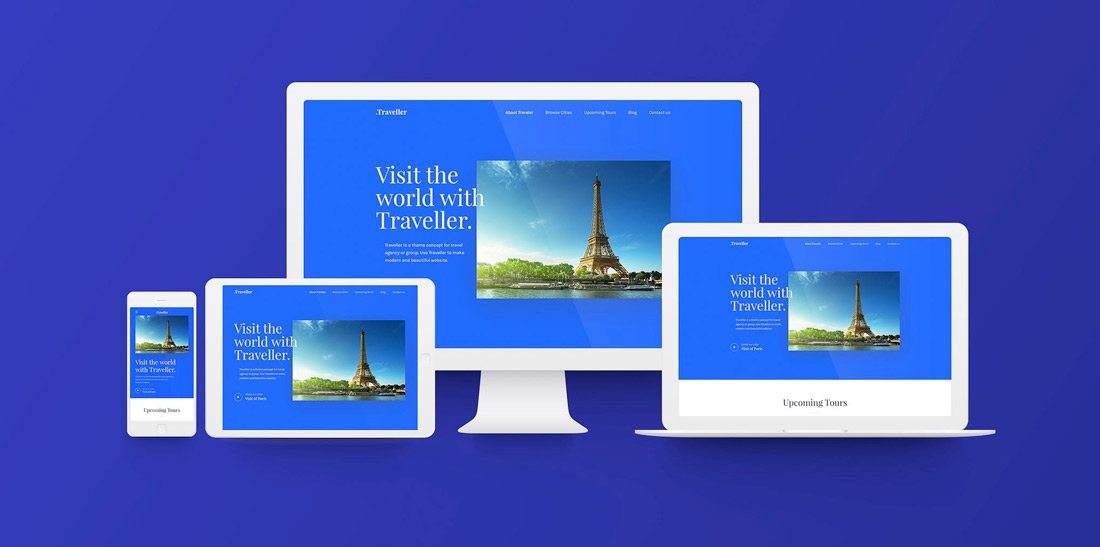
使用響應式模板的首要原因就是您可以一次性顯示新的網站或應用程序設計在所有不同設備的迭代。這也讓客戶和團隊的其他成員可以在不同的設備中查看設計的效果。
它不僅可以幫助您在設計完成之前發現設計在跨設備中存在的缺陷,還可以幫助其他人設想最終的設計。這可能是設計過程中一個重要的步驟,或者在設計完成后提供快速的查看設計效果的一種途徑。
2
展示不同屏幕尺寸的設計特征

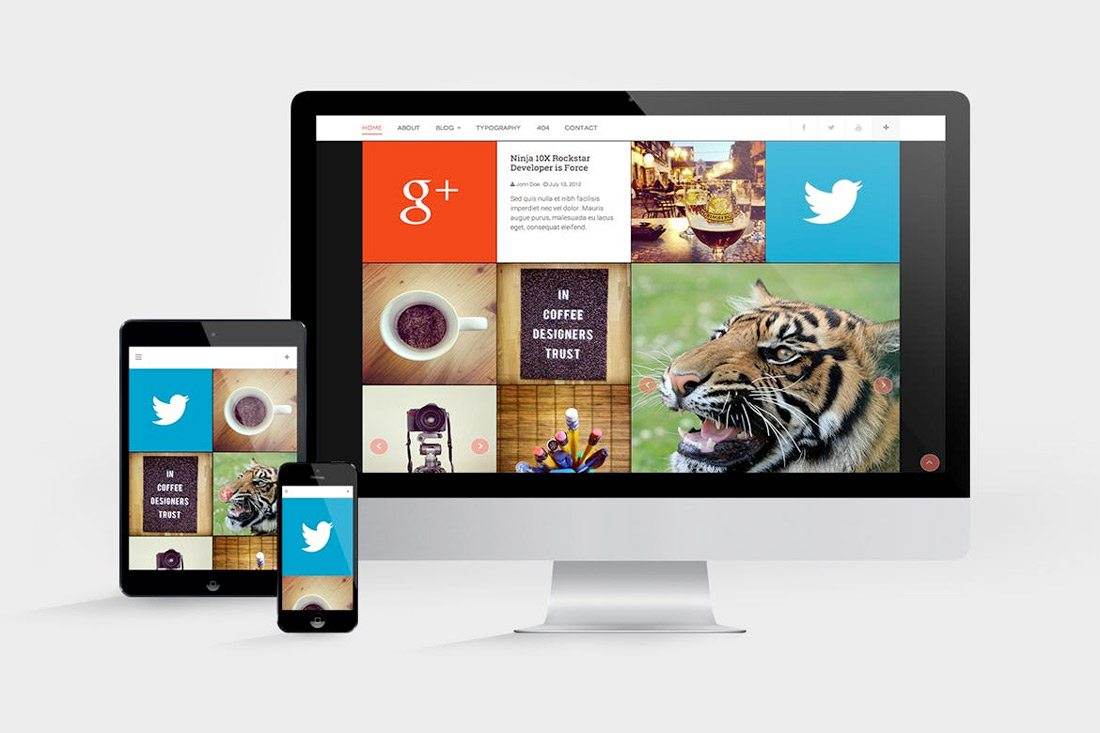
響應式模板可以讓您在許多不同的屏幕大小和方向中展示設計效果。從電腦到手機再到手表,清楚的了解每個設備終端顯示出的設計效果的特征。
還有另一個好處就是,在項目實際完成前,您可以通過響應式模板來展示設計的概覽。模型為視覺設計提供了一個很好的的演示選項,只是尚未準備好進行交互。
3
簡單快捷的演示

雖然大多數使用響應式網站模板的原因都是圍繞著客戶和用戶的,但是對于設計人員來說有一個明顯的好處——它們使用起來方便簡單又快捷。
它會花更多的時間讓您去瀏覽所有可用的選項并從中找到您喜歡的模板,而實際使用它的時候并不需要花費太多的時間去實現。
4
對於打印/平面顯示亮點

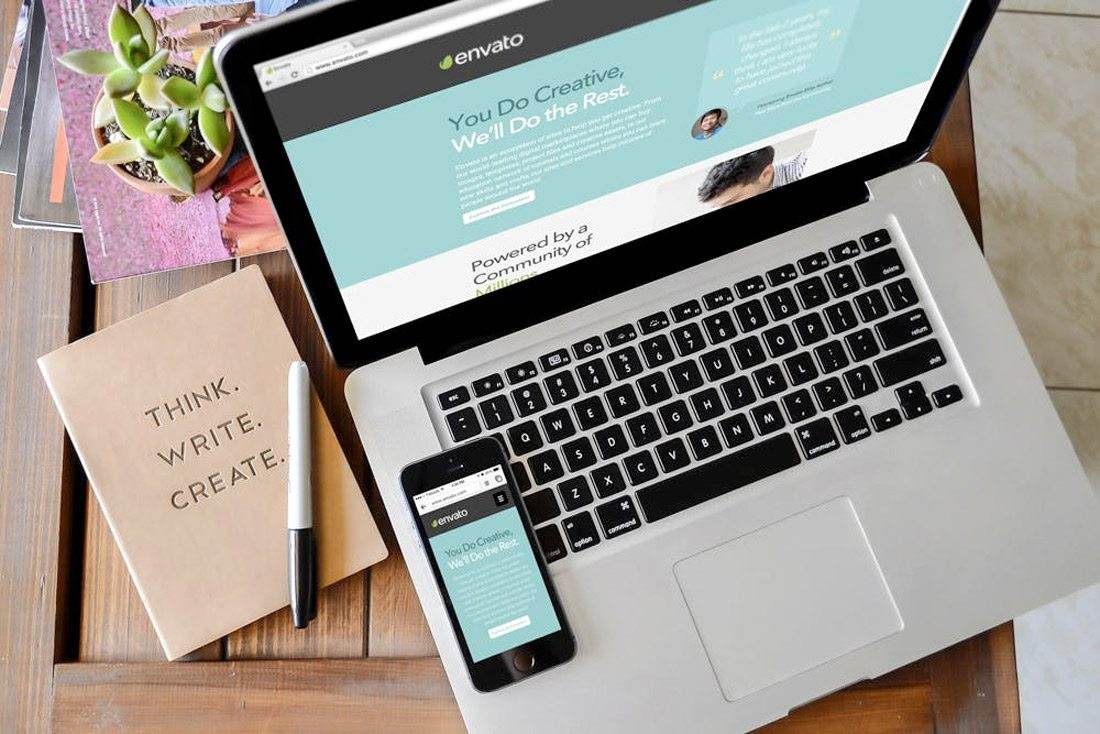
許多設計師發現有一個新網頁設計或應用程序啟動或重新設計的推廣或宣傳冊。這通常需要一個實際的打印或平面顯示的設計來查看。
響應模型模板提供了一種方法,這比僅僅提供通過屏幕抓取更加高效。通過將設計放置在設備內部以顯示實際使用的情況,大多數人可以更全面地可視化項目并了解如何使用它。
5
展示項目的專業

如果您還沒有嘗試過使用這些模板之一,您可能會驚訝于有多少客戶喜歡使用這種展示方式查看他們的網站。(這對你來說不是很多額外的工作!)
最后,使用模型提供了一種更專業和更精湛的方式來展示設計。它可以幫助用戶更全面地可視化最終產品。
模型提供了與設計相匹配的精確顯示的視覺傳達方法。它允許客戶和非設計人員以一種對他們有意義的方式來查看項目,并且可以幫助設計師和客戶之間通過實際的設計項目來進行對話。如果你還沒有嘗試使用這些模板,在實際的使用過程中,你可能會驚訝于竟然有如此多的客戶喜歡用這種方式來演示他們的網站。
總結
找到一個合適的響應式網站或應用程序模板將使你的工作更輕松。一旦找到一個你喜歡的,你就可以為多個項目使用相同的模板(甚至可以考慮在模型設計中添加品牌或水印,這樣客戶就可以輕松地識別項目)。
使用模板最好的部分是它們很容易處理和編輯。大多數資源包都可以以很方便的刷新或更新新的或現代的設備,以及始終確保你正在以當前最符合趨勢的技術來展示你的項目!
----圖文來源於design shack
