不管是網站設計還是其他的平面設計,內容的設計不僅僅只是視覺上給人一種好看的感覺,你必須創建一個用戶可以實際閱讀的設計,并讓他們可以參與到內容中。不過,有時候說起來容易做起來難。
用户的注意力通常都是很短的,你不应该指望他们消化屏幕上的每一个字,但你可以使用某些设计技巧和元素来帮助用户尽可能多地阅读。
1
通過大小和規模來創建層級

可讀性設計一般從多個文本級別開始的,建立清晰的層次將有助於用戶更直觀的瀏覽文本。更大的尺寸或規模是一種視覺提示,告訴用戶這是首先需要閱讀的內容,因為這是最重要的。大多數用戶的注意力會自然的從較大的元素過渡到較小的元素,從而創造出良好的視覺流。
通常我們會使用H2,H3和H4標籤來設計和創建標題。這樣可以打破文本在大小上一致的問題。創建一個具有一致性的文本位置和大小,使得用戶更容易瀏覽文本。
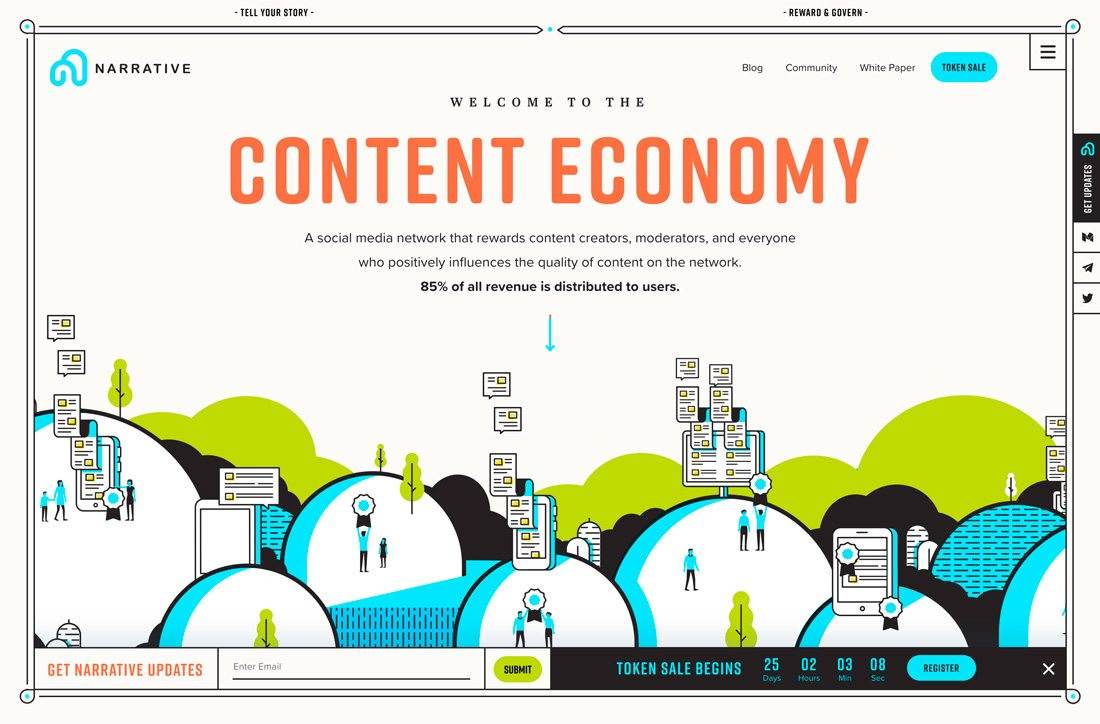
這在長形式的內容甚至短內容的主頁上是很有效的,如上圖的Narrative案例。你會注意到主頁在banner上設置了四種不同級別的文本。一個有強烈色彩的大標題,上面有一個簡短的字段;然後,正文內容有一個額外的加粗用來強調。大多數用戶會看到這段文本的順序是:標題,粗體文本,正文文本,小標題字段,只是由於重量的帶來的效果。
2
選擇易讀的字體

雖然有趣的新穎字體或精心設計的腳本可以給你的設計增添有趣的元素,但是它並不總是最終用戶的最佳選擇。易讀的字體是最有可能被真正閱讀的字體:
可讀性好的字體更容易被查看;
字體在不同的大小和尺寸上依然很容易辨識;
字體不會相互干擾,也不會造成尷尬的空間或形狀;
這些字體是常用的,也便于用戶使用(即使不是同一家族的字體,但是在外形上相似的字體,大多數用戶都會有一種熟悉的感覺)。
可讀字體的特征包括:
標準重量——不要太粗或太細;
常見的X高度——不太高或矮;
更圓潤的字體——以便“O”有一個圓形的形狀;
輕微或無傾斜;
不能是距離很近或相距很遠的字體。
仔細思考這些特性,你可以看到幾乎任何類型都可能包含可讀的選項。你不需要堅持純粹的襯線或無襯線字體,其他混合的字體實際上也是很好的。請測試你打算使用的字體,以確保它們易于閱讀。
3
為閱讀習慣堆疊內容

堆疊內容可以回歸到層次結構。但是有一個額外的元素——在堆疊內容時考慮文本和非文本元素。
如果用戶在屏幕上同時看到一個文本和一個圖像,圖像幾乎總是首先引起用戶注意的東西,因此重要的是以一種能幫助用戶從圖像移動到文本的方式堆疊元素。
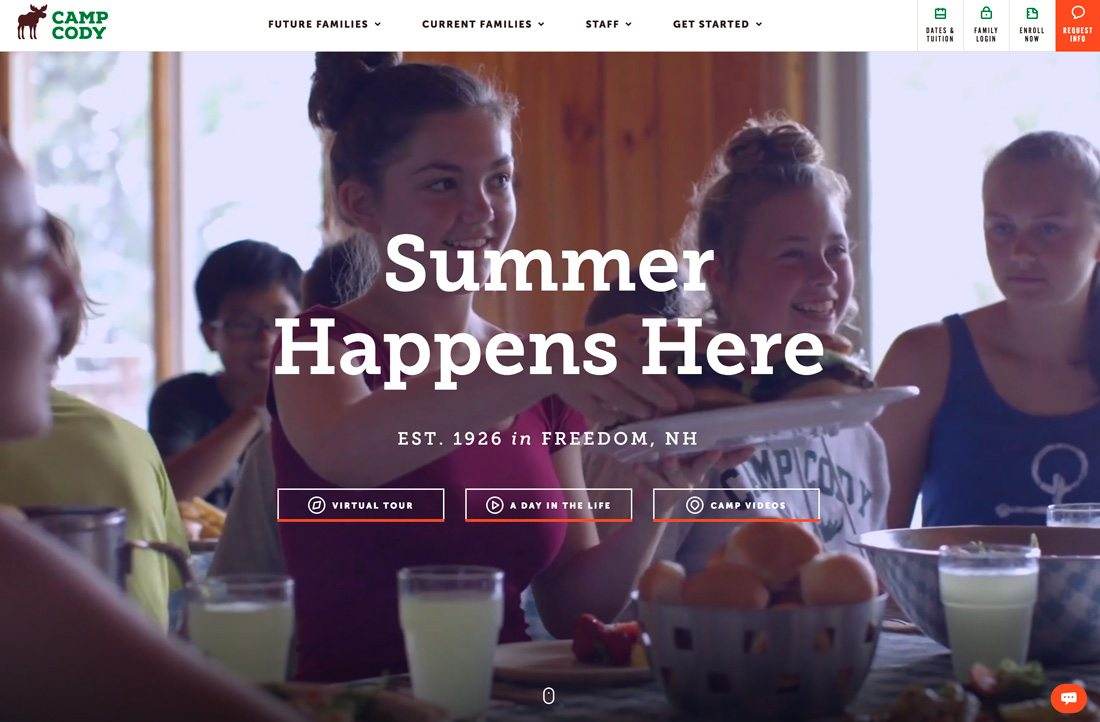
在上圖中Alzheimers New Zealand的網站設計中,采用了疊加的方式來強調主標題。注意文本是如何放置在圖像中心的,你的眼睛會先關注到人物的臉上,然后下降到動畫圈內的文字,再然后移動到較小的、更次要的文本塊。
其實事情的本質是:當你第一次看到這個圖像的時候,所有這些都發生得如此之快,以至于你可能都沒有想過。大多數用戶在決定是否與內容交互時,會先以同樣的方式掃描整個屏幕。
4
使用視覺效果

為了確保用戶能夠看到你的內容,你可以使用有意思的方式整合文本和視覺效果。創建一個主視覺圖,使用有趣的視覺,不尋常的顏色配對或動畫和文字相結合的形式使用戶停留。
設計師有時會犯的錯誤是將每一個元素都限制在單獨的盒子或空間里。通過將它們與其他元素混合使用起來,使之更具沉浸感。
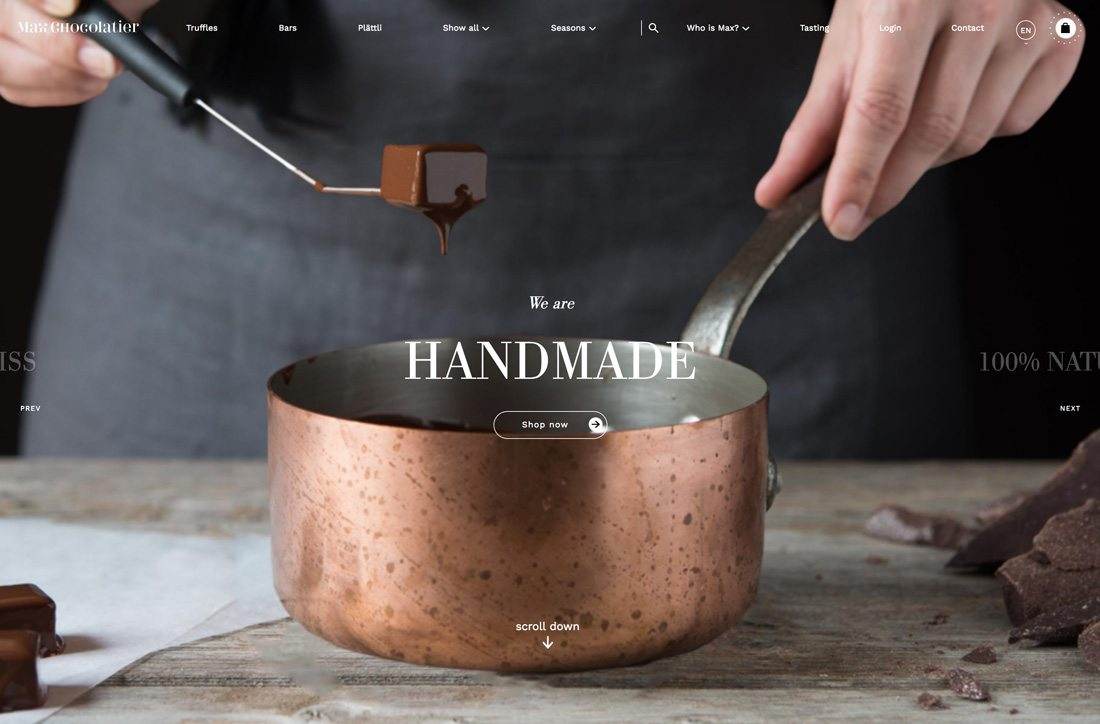
上圖的Octavo Designs的網站設計中,首先,在明亮的背景下有一只非常滑稽的奶牛,這使得你情不自禁就被吸引了。文本是圖像的一部分(它實際上觸及了牛的角在頂部),這種視覺和文字的組合吸引用戶進入內容,使他們想要獲得更多的信息。
5
保持線條(思想)單一

在規劃設計時,要考慮短時間內可能發生的突發事件。每個頁面或屏幕都應該集中在一個單一的思想和簡單、易于閱讀的文本。以鼓勵閱讀的方式來組織用戶的想法:
使用一到三句段落;
在列表中使用項目符號;
使用副標題打破文本塊;
包含互動性的鏈接;
突出或加粗點;
編輯所有文本,使其清晰和簡潔。
6
創建焦點

每個設計都應該有一個焦點。重點是設計的一部分,幾乎是每一個用戶都會首先關注的第一視覺內容。它通常是高度視覺化的,或者與屏幕上的其他元素形成鮮明對比。
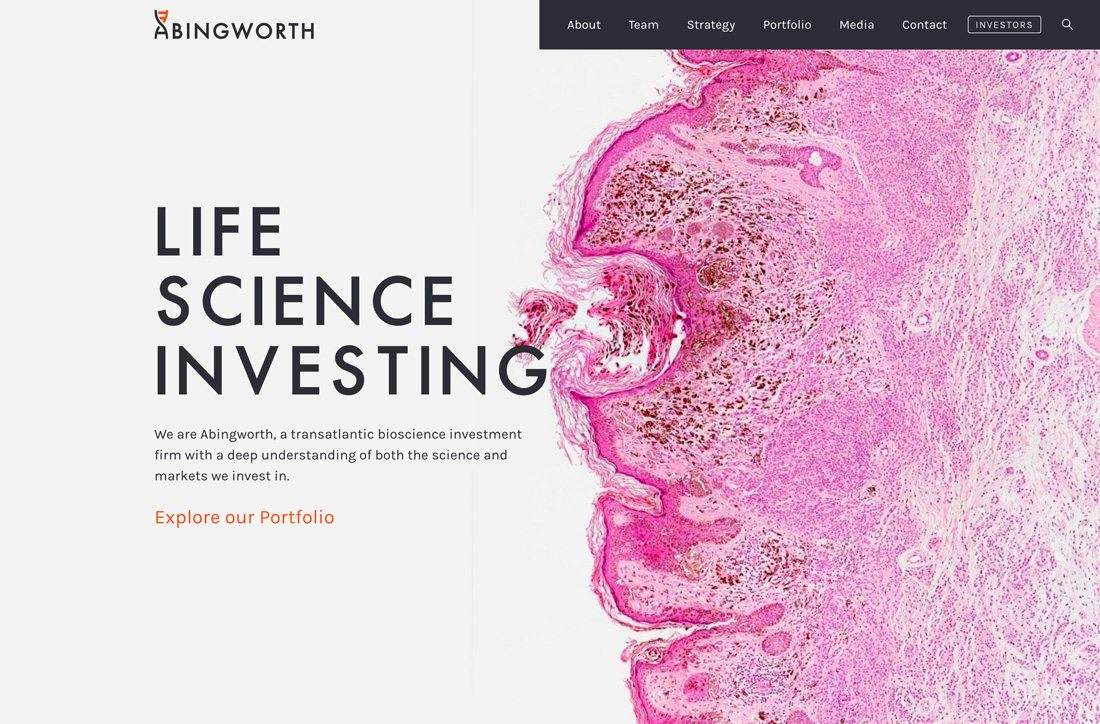
在上面的圖片中,Abingworth在其網頁設計中采用了以明亮的粉紅色斑點為重點。它吸引了人們的注意,因為顏色和好奇心(它是什么?)與屏幕另一面的白色、開放空間形成對比。
設計的重點應該放在你最好的圖像、插圖或動畫,并涉及到關鍵信息上。焦點應該確定設計是什么,以及用戶為什么要注意到它。因為這是用戶首先要看的,它設置了如何與設計交互的基調。
總結
創建用戶實際可閱讀的內容不僅僅只是局限于屏幕上的文本,它是文字和視覺元素的結合,吸引用戶,幫助他們了解設計的內容,然后決定是否繼續與它交互。
雖然聽起來和看起來好像有很多內容,但這一切都發生在毫秒的問題上。有一項研究表明,大多數用戶的注意力就像是金魚的注意力跨度一樣——8秒,所以你需要用最容易閱讀的內容來充分利用這段時間。
----圖文來自:design shack
